Laravel 10 Multiple Image Upload With Preview
In this article, we will see laravel 10 multiple image uploads with a preview. Here, we will learn about how to upload multiple images in laravel 10 and laravel 11. Also, we will validate image size and image type validation in laravel 10 and laravel 11. Also, we will create a model and migration for the multiple image upload
For multiple image uploads, we will create migration and model to store images in the database. And display stored images.
So, let's see how to upload multiple images with a preview in laravel 10 and laravel 11, multiple image uploads with a preview in laravel 10/11, and multiple image uploads in laravel 10.
In this step, we will install laravel 10 using the following command.
composer create-project --prefer-dist laravel/laravel laravel_10_multiple_image_upload_example
Now, we will create a model and migration using the following command.
php artisan make:model Image -m
Now, edit the model like the below code.
app/Models/Image.php
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Image extends Model
{
use HasFactory;
protected $fillable = [
'name'
];
}
Now, add the below code in the migration file.
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('images', function (Blueprint $table) {
$table->id();
$table->string('name');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('images');
}
};
Now, migrate the table using the below command.
php artisan migrate
In this step, we will create ImageController using the following command. So, add the following code to that file.
php artisan make:controller ImageController
app/Http/Controllers/ImageController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Image;
class ImageController extends Controller
{
public function index()
{
return view('index');
}
public function store(Request $request)
{
$request->validate([
'images' => 'required',
'images.*' => 'required|image|mimes:png,jpg,jpeg|max:2048',
]);
$images = [];
if($request->images){
foreach($request->images as $key => $image)
{
$imageName = time().rand(1,99).'.'.$image->extension();
$image->move(public_path('images'), $imageName);
$images[]['name'] = $imageName;
}
}
foreach ($images as $key => $image) {
Image::create($image);
}
return back()->with('success','You have successfully uploaded an images.')->with('images', $images);
}
}
In this step, we will create routes in the web.php file.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\ImageController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::controller(ImageController::class)->group(function(){
Route::get('index', 'index');
Route::post('image-upload', 'store')->name('image.store');
});
Now, we will create the index.blade.php file. So, add the following code to that file.
resources/views/index.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel 10 Multiple Image Upload With Preview - Techsolutionstuff</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css">
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="panel panel-primary col-md-8">
<div class="panel-heading mt-5">
<h4>Laravel 10 Multiple Image Upload With Preview - Techsolutionstuff</h4>
</div>
<div class="panel-body">
@if ($message = Session::get('success'))
<div class="alert alert-success alert-dismissible fade show" role="alert">
<strong>{{$message}}</strong>
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
@foreach(Session::get('images') as $image)
<img src="images/{{ $image['name'] }}" class="mb-3" width="250px">
@endforeach
@endif
<form action="{{ route('image.store') }}" method="POST" enctype="multipart/form-data">
@csrf
<div class="mb-3">
<label class="form-label" for="inputImage">Image:</label>
<input type="file" name="images[]" multiple class="form-control @error('images') is-invalid @enderror">
@error('images')
<span class="text-danger">{{ $message }}</span>
@enderror
</div>
<div class="mb-3">
<button type="submit" class="btn btn-success">Upload</button>
</div>
</form>
</div>
</div>
</div>
</body>
</html>
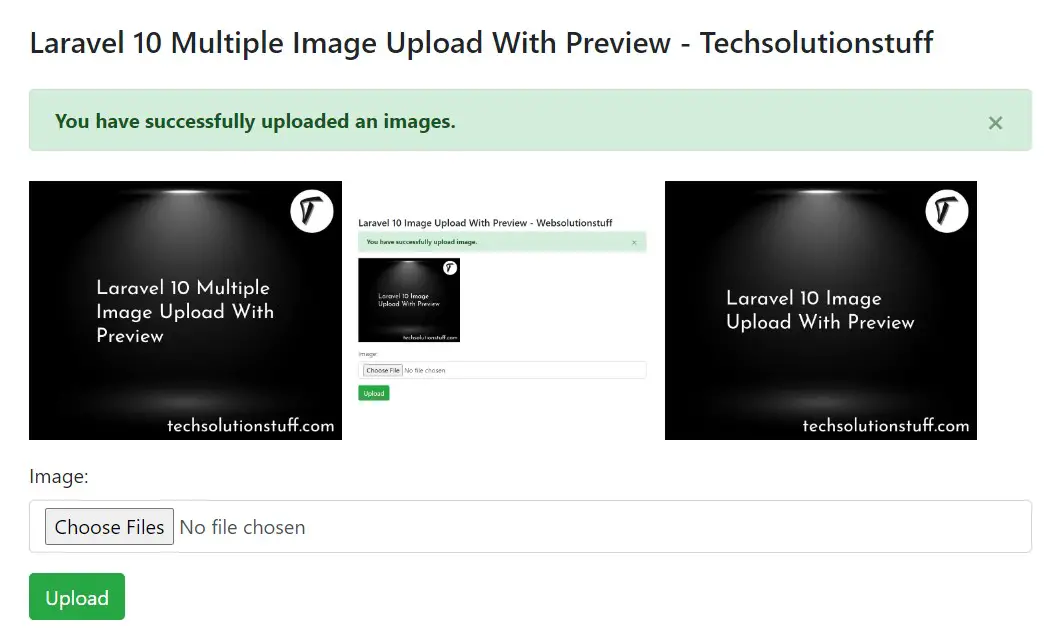
Output:

You might also like:
- Read Also: Laravel 8 Image Upload Validation
- Read Also: How To File Upload Using Node.js
- Read Also: jQuery Image Magnifier on Mouse Hover
- Read Also: How To Validate Max File Size Using Javascript