Bootstrap Session Timeout Example In Laravel
In this example I will show you bootstrap session timeout example in laravel. we will display this example as bootstrap session timeout modal. Also give bootstrap session timeout with counter example in laravel and bootstrap session timeout with progress bar example in laravel.
After a set amount of idle time, bootstrap warning dialogbox is shown to the user with the option to either log out, or stay connected. If "Logout" button is selected, the page is redirected to a logout URL. If "Stay Connected" is selected the dialog closes and the session is kept alive. If no option is selected after another set amount of idle time, the page is automatically redirected to a set timeout URL.
Idle time is defined as no mouse, keyboard or touch event activity registered by the browser. let's start and try to apply in our application.
Step 1 : Create a index.html file for home view
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap Session Timeout Example - Techsolutionstuff</title>
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
</head>
<body>
<div class="container" style="text-align:center;">
<h1>Bootstrap Session Timeout Example - Techsolutionstuff</h1>
<hr>
<a class="btn btn-primary" href="examples/basic.html" role="button">Basic Demo</a>
<a class="btn btn-success" href="examples/countdown-timer.html" role="button">Countdown Message Demo</a>
<a class="btn btn-warning" href="examples/countdown-bar.html" role="button">Countdown Bar Demo</a>
</div>
</body>
</html>
Step 2 : Create basic.html file in examples folder
In this code we have added 3 other html file for diffrent type of session example. So,let's create basic.html file in examples folder and put below code..
In this Shows the warning dialogue modal after 10 seconds. If user takes no any action or interacts with the page in any way or sometime of period, browser is redirected to redirUrl. User can action like mouse, keyboard, touch or any movement in the page the time out timer is reset.
<script>
$.sessionTimeout({
keepAliveUrl: 'keep-alive.html',
logoutUrl: 'login.html',
redirUrl: 'locked.html',
warnAfter: 10000, //10 second
redirAfter: 15000 //15 second it's always larger than warnAfter time.
});
</script>
Step 3 : Create countdown-timer.html file in examples folder
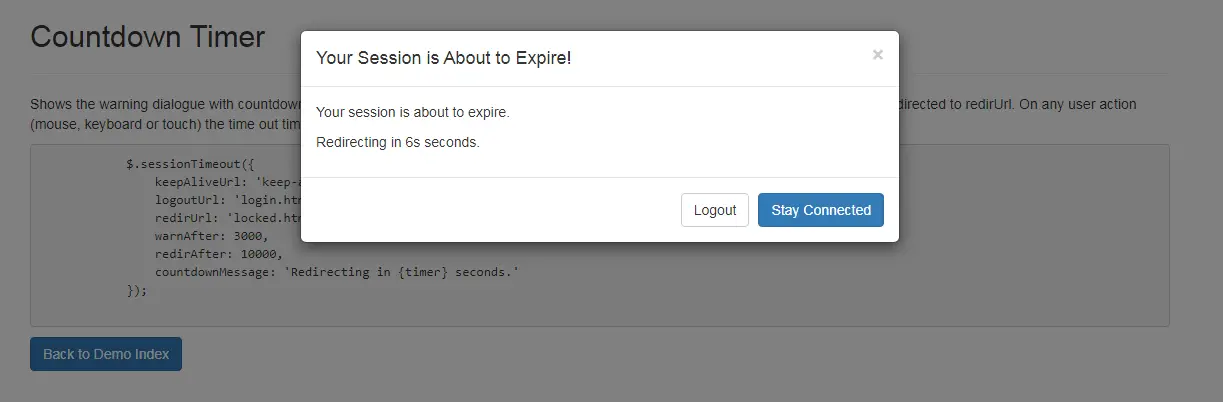
Shows the warning dialogue with countdown timer after 3 seconds. If user takes no action (interacts with the page in any way), browser is redirected to redirUrl. On any user action (mouse, keyboard or touch) the time out timer as well as the countdown timer are reset (visible if you don't close the warning dialogue).
<script>
$.sessionTimeout({
keepAliveUrl: 'keep-alive.html',
logoutUrl: 'login.html',
redirUrl: 'locked.html',
warnAfter: 3000,
redirAfter: 10000,
countdownMessage: 'Redirecting in {timer} seconds.'
});
</script>
Step 4 : Create countdown-bar.html file in examples folder
Shows the warning dialog with countdown bar after 3 seconds. If user takes no action (interacts with the page in any way), browser is redirected to redirUrl. On any user action (mouse, keyboard or touch) the timeout timer as well as the countdown timer are reset (visible if you don't close the warning dialog).
Note: you can also combine the countdown bar with a countdown timer message.
<script>
$.sessionTimeout({
keepAliveUrl: 'keep-alive.html',
logoutUrl: 'login.html',
redirUrl: 'locked.html',
warnAfter: 3000,
redirAfter: 10000,
countdownBar: true
});
</script>
You can see output like below screenshot.