Laravel 10 Image Upload With Preview Example
In this article, we will see the laravel 10 image upload with a preview example. Here, we will learn about how to image upload with a preview in laravel 10 and laravel 11. We will also validate the file size and validate file type before uploading in laravel 10 and laravel 11.
Also, we will create an images folder in the public path to store the images. Also, you can store images in the database and display uploaded image previews.
So, let's see how to upload an image in laravel 10/11, laravel 10 image upload and display, and how to image upload with a preview laravel 11.
In this step, we will install laravel 10 using the following command. So, run the below command.
composer create-project --prefer-dist laravel/laravel laravel_10_image_upload_example
In this step, we will create a new ImageController. So, add the following code to that file.
app/Http/Controllers/ImageController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class ImageController extends Controller
{
public function index()
{
return view('index');
}
public function store(Request $request)
{
$request->validate([
'image' => 'required|image|mimes:png,jpg,jpeg,svg|max:2048',
]);
$imageName = time().'.'.$request->image->extension();
$request->image->move(public_path('images'), $imageName);
/*
Write Code Here for
Store $imageName name in DATABASE from HERE
*/
return back()->with('success', 'You have successfully uploaded an image.')->with('image', $imageName);
}
}
Store Image in Storage Folder:
$request->image->storeAs('images', $imageName);
// storage/app/images/image_name.png
Store Image in Public Folder:
$request->image->move(public_path('images'), $imageName);
// public/images/image_name.png
Store Image in S3:
$request->image->storeAs('images', $imageName, 's3');
Now, we will add routes in the web.php file.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\ImageController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/', function () {
return view('welcome');
});
Route::get('index', [ImageController::class, 'index']);
Route::post('image-upload', [ImageController::class, 'store'])->name('image.store');
In this step, we will create an index.blade.php file. So, add the following HTML code to that file for upload image and display image.
<!DOCTYPE html>
<html>
<head>
<title>Laravel 10 Image Upload With Preview - Websolutionstuff</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css">
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="panel panel-primary col-md-8">
<div class="panel-heading mt-5">
<h4>Laravel 10 Image Upload With Preview - Websolutionstuff</h4>
</div>
<div class="panel-body">
@if ($message = Session::get('success'))
<div class="alert alert-success alert-dismissible fade show" role="alert">
<strong>{{$message}}</strong>
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<img class="mb-3" src="images/{{ Session::get('image') }}" style="width: 250px;">
@endif
<form action="{{ route('image.store') }}" method="POST" enctype="multipart/form-data">
@csrf
<div class="mb-3">
<label class="form-label" for="inputImage">Image:</label>
<input type="file" name="image" id="inputImage" class="form-control @error('image') is-invalid @enderror">
@error('image')
<span class="text-danger">{{ $message }}</span>
@enderror
</div>
<div class="mb-3">
<button type="submit" class="btn btn-success">Upload</button>
</div>
</form>
</div>
</div>
</div>
</body>
</html>
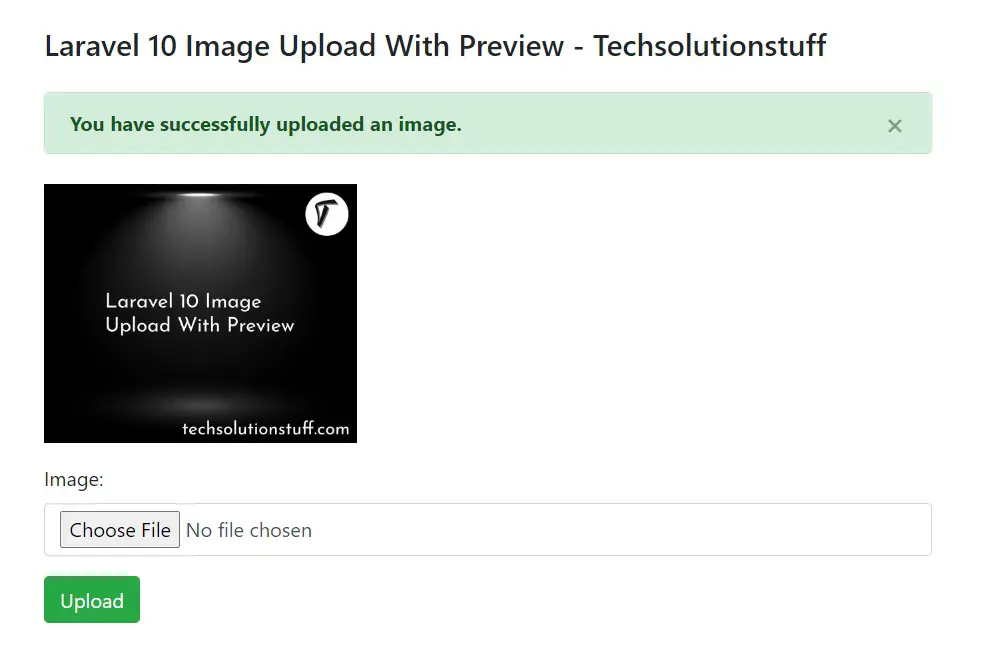
Output:

You might also like:
- Read Also: Laravel 8 Add Watermark On Image
- Read Also: How To Create CRUD Operation In Laravel 10
- Read Also: Laravel 9 Crop Image Before Upload Using Cropper JS
- Read Also: How To Convert Image Into Base64 String Using jQuery