How To Validate Max File Size Using Javascript
In this tutorial I will give you example of how to validate max file size using javascript, Some time we have requirement to check validation of maximum size of file before uploading in server or using javascript check validation of max file size upload. So, we will perform example of upload max file size validation in javascript.
In this example we are use on change event and check file length with file size. and display error message if file size is max given size else display success message.
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>How To Validate Max File Size Using Javascript - techsolutionstuff.com</title>
<link href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
</head>
<body>
<h3 style="text-align: center;margin-top:50px">How To Validate Max File Size Using Javascript - techsolutionstuff.com</h3>
<div class="col-md-6 col-md-offset-5"><br>
<input type="file" name="file" id="filesizecheck"><br>
<span id="error-message" class="validation-error-label"></span>
</div>
</body>
</html>
<script type="text/javascript">
$(document).ready(function(){
$('#filesizecheck').on('change',function(){
for(var i=0; i< $(this).get(0).files.length; ++i){
var file1 = $(this).get(0).files[i].size;
if(file1){
var file_size = $(this).get(0).files[i].size;
if(file_size > 2000000){
$('#error-message').html("File upload size is larger than 2MB");
$('#error-message').css("display","block");
$('#error-message').css("color","red");
}else{
$('#error-message').css("display","none");
}
}
}
});
});
</script>
Read Also : How To Check RAM And CPU Usage In Laravel
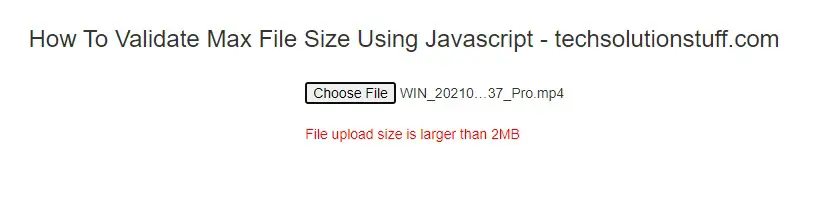
And you will get output like this :

You might also like :
- Read Also : Basic Github And Git Commands
- Read Also : Laravel Datatable Example Tutorial
- Read Also : Import Export CSV/EXCEL File In Laravel