How To Display Multiple Months In Bootstrap 5 Datepicker
In this article, we will see how to display multiple months in bootstrap 5 datepicker. Here, we will learn about bootstrap 5 datepicker with display multiple months in a single line as well as multiple rows at a time. Set the numberOfMonths option to an integer of 2 or more to show multiple months in a single datepicker.
So, let's see bootstrap 5 datepicker shows multiple months, jquery datepicker shows multiple months, multi month view calendar jquery.
numberOfMonths: The number of months to show at once.
Multiple types supported:
- Number: The number of months to display in a single row.
- Array: An array defining the number of rows and columns to display.
Syntax:
// Initialize the datepicker with the numberOfMonths option specified:
$( ".selector" ).datepicker({
numberOfMonths: [ 2, 3 ]
});
// Get or set the numberOfMonths option, after initialization:
// Getter
var numberOfMonths = $( ".selector" ).datepicker( "option", "numberOfMonths" );
// Setter
$( ".selector" ).datepicker( "option", "numberOfMonths", [ 2, 3 ] );
Example:
<!doctype html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<meta name = "viewport" content = "width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.13.2/themes/base/jquery-ui.min.css" integrity="sha512-ELV+xyi8IhEApPS/pSj66+Jiw+sOT1Mqkzlh8ExXihe4zfqbWkxPRi8wptXIO9g73FSlhmquFlUOuMSoXz5IRw==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<title>How To Display Multiple Months In Bootstrap 5 Datepicker - Techsolutionstuff</title>
</head>
<body>
<h5 align="center" class="mb-5 mt-5">How To Display Multiple Months In Bootstrap 5 Datepicker - Techsolutionstuff</h5>
<div class="container">
<div class="row">
<div class="col-sm-12" align="center">
<p>Date: <input type="text" id="datepicker"></p>
</div>
</div>
</div>
</body>
</html>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.13.2/jquery-ui.min.js" integrity="sha512-57oZ/vW8ANMjR/KQ6Be9v/+/h6bq9/l3f0Oc7vn6qMqyhvPd1cvKBRWWpzu0QoneImqr2SkmO4MSqU+RpHom3Q==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script>
$(function(){
$("#datepicker").datepicker({
numberOfMonths: 3,
showButtonPanel: true
});
});
</script>
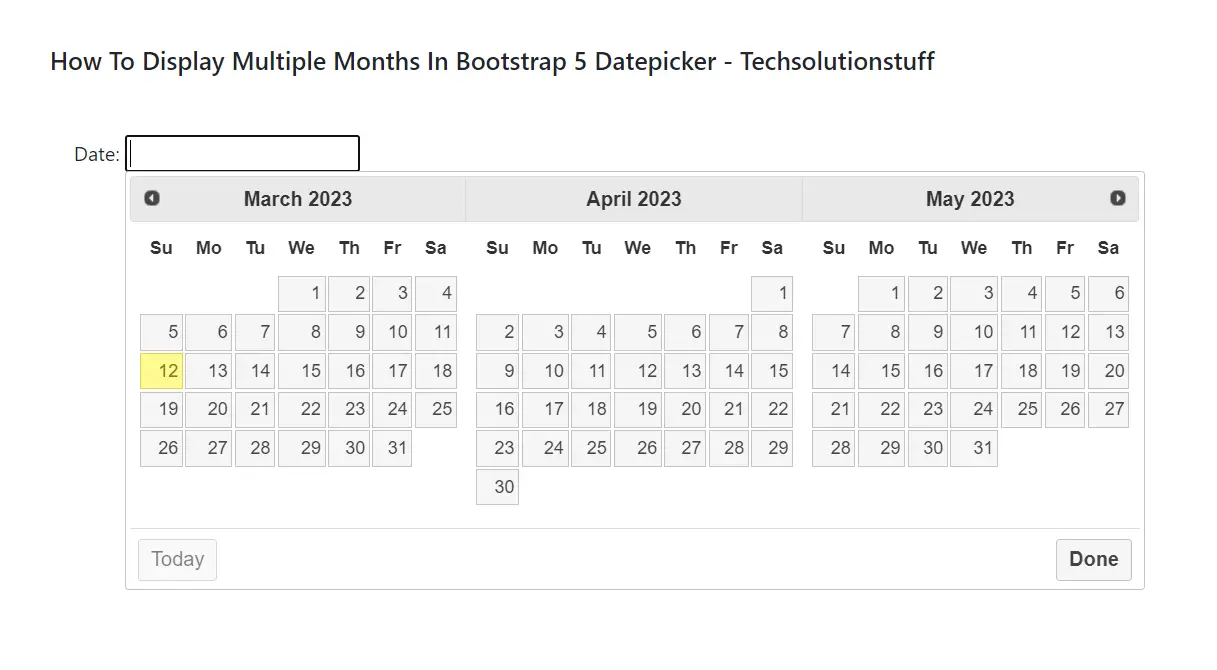
Output:

You might also like:
- Read Also: How To Display Month And Year In Bootstrap 5 Datepicker
- Read Also: Bootstrap Session Timeout Example In Laravel
- Read Also: Carbon Add Months To Date In Laravel
- Read Also: How To Add Bootstrap Modal In Laravel