How To Display Month And Year In Bootstrap 5 Datepicker
In this article, we will see how to display the month and year menus in bootstrap 5 datepicker. Here, we will learn about bootstrap 5 datepicker with month and year dropdown. Show month and year dropdowns in place of the static month/year header to facilitate navigation through large timeframes.
So, let's see the display month and year menu in jquery UI datepicker, how to show month and year dropdown in datepicker, jquery datepicker year only drop down, and jquery UI bootstrap 5 datepicker month and year dropdown.
changeMonth: Whether the month should be rendered as a dropdown instead of text.
Syntax:
// Initialize the datepicker with the changeMonth option specified:
$( ".selector" ).datepicker({
changeMonth: true
});
// Get or set the changeMonth option, after initialization:
// Getter
var changeMonth = $( ".selector" ).datepicker( "option", "changeMonth" );
// Setter
$( ".selector" ).datepicker( "option", "changeMonth", true );
changeYear: Whether the year should be rendered as a dropdown instead of text. Use the yearRange option to control which years are made available for selection.
// Initialize the datepicker with the changeYear option specified:
$( ".selector" ).datepicker({
changeYear: true
});
// Get or set the changeYear option, after initialization:
// Getter
var changeYear = $( ".selector" ).datepicker( "option", "changeYear" );
// Setter
$( ".selector" ).datepicker( "option", "changeYear", true );
Example:
<!doctype html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<meta name = "viewport" content = "width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.13.2/themes/base/jquery-ui.min.css" integrity="sha512-ELV+xyi8IhEApPS/pSj66+Jiw+sOT1Mqkzlh8ExXihe4zfqbWkxPRi8wptXIO9g73FSlhmquFlUOuMSoXz5IRw==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<title>How To Display Month And Year In Bootstrap 5 Datepicker - Techsolutionstuff</title>
</head>
<body>
<h5 align="center" class="mb-5 mt-5">How To Display Month And Year In Bootstrap 5 Datepicker - Techsolutionstuff</h5>
<div class="container">
<div class="row">
<div class="col-sm-12" align="center">
<p>Date: <input type="text" id="datepicker"></p>
</div>
</div>
</div>
</body>
</html>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.13.2/jquery-ui.min.js" integrity="sha512-57oZ/vW8ANMjR/KQ6Be9v/+/h6bq9/l3f0Oc7vn6qMqyhvPd1cvKBRWWpzu0QoneImqr2SkmO4MSqU+RpHom3Q==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script>
$(function(){
$("#datepicker").datepicker({
changeMonth: true,
changeYear: true
});
});
</script>
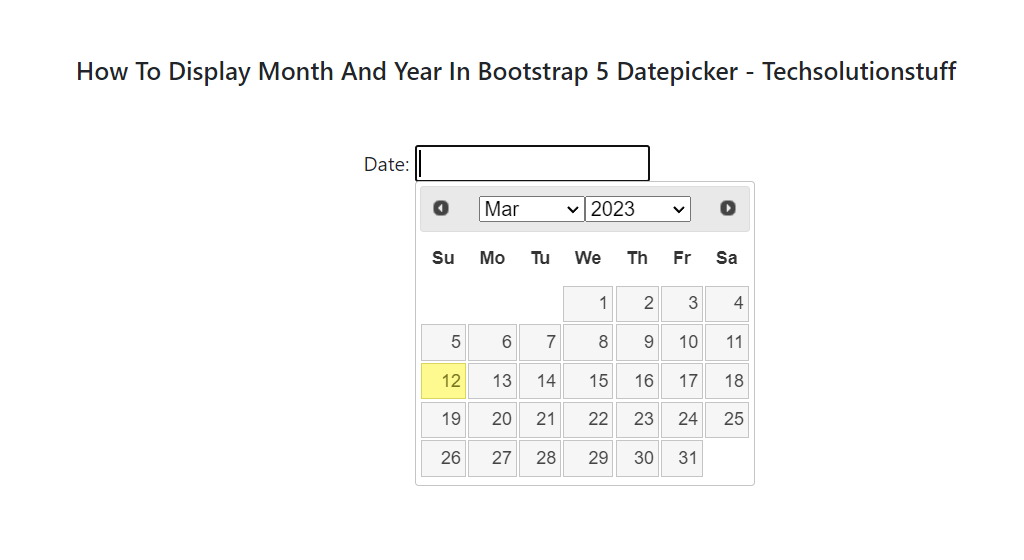
Output:

You might also like:
- Read Also: How To Add Button On Bootstrap 5 Datepicker
- Read Also: How To Validate Multiple Checkbox In jQuery
- Read Also: Carbon Add Days To Date In Laravel
- Read Also: How To Add AJAX Loader In jQuery