Laravel 8 Google Recaptcha Example
Today, We will learn about laravel 8 google recaptcha with example. Google recaptcha used for advanced risk analysis techniques to show diffrents between humans and bots apart it is defends your site from spam and abuse and it make your site more secure. here we will see how to generate google recaptcha code.
For google recaptcha code tutorial we are using anhskohbo/no-captcha package and here we required secret key and site key from Google API. So,let's start.
Run below command in terminal for create new project.
composer create-project --prefer-dist laravel/laravel recaptcha
After installation of project we need to install anhskohbo/no-captcha Package for our demo
composer require anhskohbo/no-captcha
This package is supports the auto-discovery feature so we need to only publish config file
php artisan vendor:publish --provider="Anhskohbo\NoCaptcha\NoCaptchaServiceProvider"
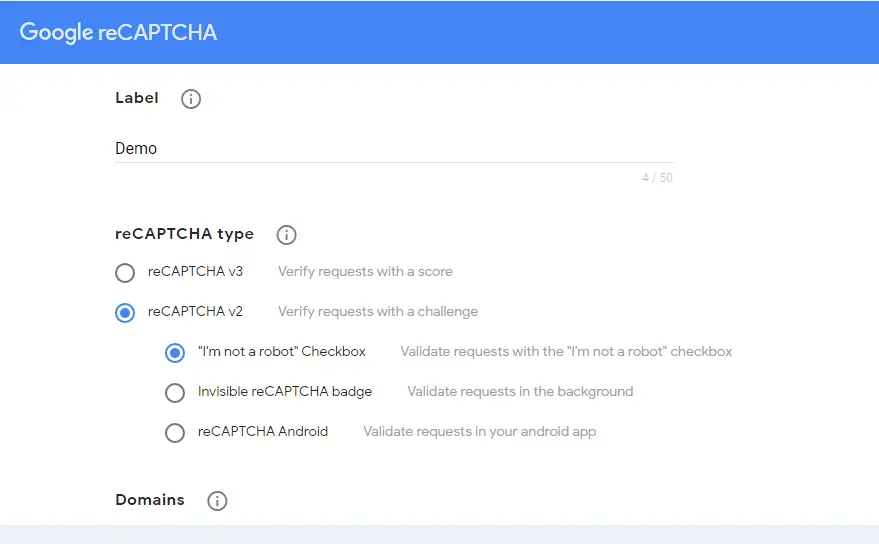
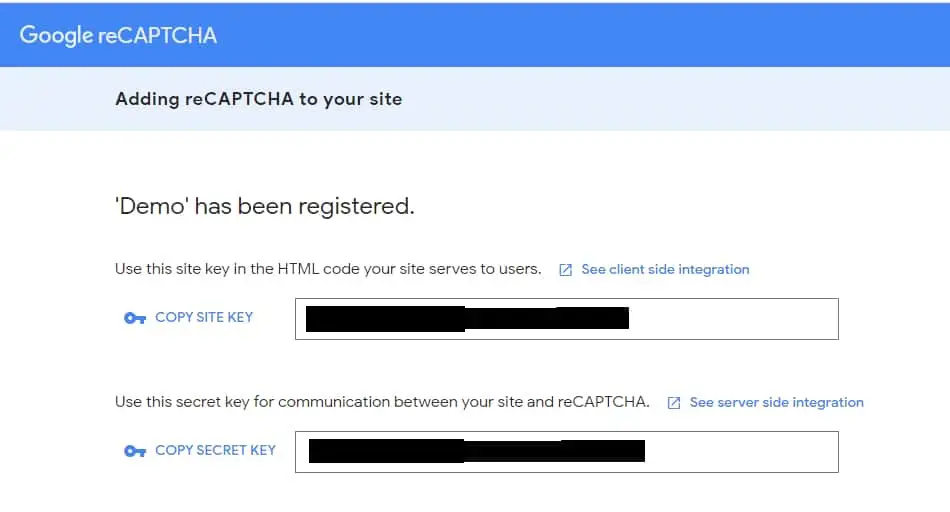
Now, need to add Google Site Key and Secret Key in .env file , if you don't have then you need to create from google's website
Click here to create new site key and secret key : Generate Recaptcha


After that open .env file and add these keys.
NOCAPTCHA_SECRET=XXXXXX
NOCAPTCHA_SITEKEY=XXXXX
in this step we have created controller on this path app\Http\Controllers\UserController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\User;
class UserController extends Controller
{
public function create()
{
return view('users.create');
}
public function store(Request $request)
{
$request->validate([
'name' => 'required',
'email' => 'required|email',
'g-recaptcha-response' => 'required|captcha',
]);
User::create($request->all());
return "Success";
}
}
We need to add route for details view file.
use App\Http\Controllers\UserController;
Route::resource('users', UserController::class);
Now, create.blade.php file in this path resources\views\create.blade.php.
<html>
<head>
<title>Laravel 8 Google Recaptcha Example - techsolutionstuff.com</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
<div class="container">
<div class="row" style="margin-top: 10px;">
<div class="col-lg-12 margin-tb">
<div class="text-center">
<h2>Create New User</h2>
</div>
</div>
</div>
@if ($errors->any())
<div class="alert alert-danger">
<strong>Error!</strong> <br>
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<form action="{{ route('users.store') }}" method="POST">
@csrf
<div style="margin-left: 400px;">
<div class="row">
<div class="col-xs-12 col-sm-12 col-md-6">
<div class="form-group">
<strong>Name:</strong>
<input type="text" name="name" class="form-control" placeholder="Name">
</div>
</div>
</div>
<div class="row">
<div class="col-xs-12 col-sm-12 col-md-6">
<div class="form-group">
<strong>Email:</strong>
<input type="email" name="email" class="form-control" placeholder="Email">
</div>
</div>
</div>
<div class="row">
<div class="col-xs-12 col-sm-12 col-md-6">
<div class="form-group">
<strong>Recaptcha:</strong>
{!! NoCaptcha::renderJs() !!}
{!! NoCaptcha::display() !!}
</div>
</div>
</div>
<div class="row">
<div class="col-xs-12 col-sm-12 col-md-12 text-left">
<button type="submit" class="btn btn-primary">Submit</button>
</div>
</div>
</div>
</form>
</div>
</body>
</html>
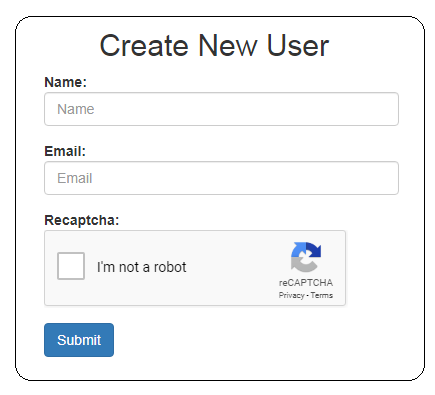
And finally you will get output like below screen print.

And if you will not enter any value in this box then you will get error messages.