How To Disable Date In Bootstrap 5 Datepicker
In this article, we will see how to disable date in bootstrap 5 datepicker. Here, we will learn about bootstrap 5 datepicker date disable using minDate and maxDate. Sometimes we need to require past dates or previous dates restrict to select and also require to restrict future dates or specific dates disabled.
Restrict the range of selectable dates with the minDate and maxDate options. Set the beginning and end dates as actual dates (new Date(2009, 1 - 1, 26)), as a numeric offset from today (-20), or as a string of periods and units ('+1M +10D'). For the last, use 'D' for days, 'W' for weeks, 'M' for months, or 'Y' for years.
So, let's see how to restrict date in bootstrap 5 datepicker, how to disable previous date in bootstrap 5 datepicker, how to disable future date in datepicker, bootstrap datepicker disable dates.
Syntax:
minDate: The minimum selectable date. When set to null, there is no minimum.
Multiple types supported:
- Date: A date object containing the minimum date.
- Number: A number of days from today. For example
2represents two days from today and-1represents yesterday. - String: A string in the format defined by the
dateFormatoption, or a relative date. Relative dates must contain value and period pairs; valid periods are"y"for years,"m"for months,"w"for weeks, and"d"for days. For example,"+1m +7d"represents one month and seven days from today.
// Initialize the datepicker with the minDate option specified:
$( ".selector" ).datepicker({
minDate: new Date(2007, 1 - 1, 1)
});
// Get or set the minDate option, after initialization:
// Getter
var minDate = $( ".selector" ).datepicker( "option", "minDate" );
// Setter
$( ".selector" ).datepicker( "option", "minDate", new Date(2007, 1 - 1, 1) );
maxDate: The maximum selectable date. When set to null, there is no maximum.
Multiple types supported:
- Date: A date object containing the maximum date.
- Number: A number of days from today. For example
2represents two days from today and-1represents yesterday. - String: A string in the format defined by the
dateFormatoption, or a relative date. Relative dates must contain value and period pairs; valid periods are"y"for years,"m"for months,"w"for weeks, and"d"for days. For example,"+1m +7d"represents one month and seven days from today.
// Initialize the datepicker with the maxDate option specified:
$( ".selector" ).datepicker({
maxDate: "+1m +1w"
});
// Get or set the maxDate option, after initialization:
// Getter
var maxDate = $( ".selector" ).datepicker( "option", "maxDate" );
// Setter
$( ".selector" ).datepicker( "option", "maxDate", "+1m +1w" );
Example:
<!doctype html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<meta name = "viewport" content = "width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.13.2/themes/base/jquery-ui.min.css"/>
<title>How To Disable Date In Bootstrap 5 Datepicker - Techsolutionstuff</title>
</head>
<body>
<h4 align="center" class="mb-5 mt-5">How To Disable Date In Bootstrap 5 Datepicker - Techsolutionstuff</h4>
<div class="container">
<div class="row">
<div class="col-sm-12" align="center">
<p>Date: <input type="text" id="datepicker" size="30" style="margin-right:15px;"></p>
</div>
</div>
</div>
</body>
</html>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.13.2/jquery-ui.min.js"></script>
<script>
$(function(){
$( "#datepicker" ).datepicker({
minDate: -20,
maxDate: "+1M +5D"
});
});
</script>
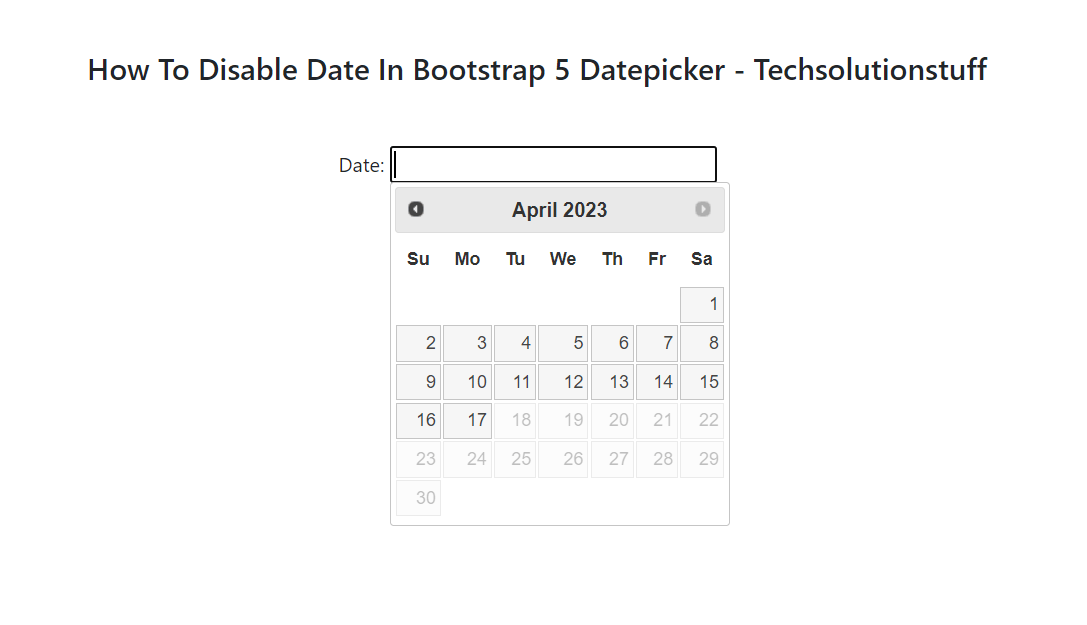
Output:

You might also like:
- Read Also: How To Localize Bootstrap 5 Datepicker Example
- Read Also: Disable Sorting On Specific Columns In Datatable
- Read Also: Load More Data in Laravel Using Ajax jQuery
- Read Also: How To Add AJAX Loader In jQuery