How To Localize Bootstrap 5 Datepicker Example
In this article, we will see how to localize the bootstrap 5 datepicker example. Here, we will learn about bootstrap 5 datepicker Localization using jquery UI. Localize the datepicker calendar language and format. The datepicker includes built-in support for languages that read right-to-left, such as Arabic and Hebrew.
So, let's see bootstrap 5 datepicker Localization, localization calendar jquery ui datepicker, jquery ui datepicker localize calendar.
Localization: Datepicker provides support for localizing its content to cater for different languages and date formats. Each localization is contained within its own file with the language code appended to the name, e.g., jquery.ui.datepicker-fr.js for French. The desired localization file should be included after the main datepicker code.
Localization files can be found at https://github.com/jquery/jquery-ui/tree/master/ui/i18n.
The $.datepicker.regional attribute holds an array of localizations, indexed by language code, with "" referring to the default (English).
Syntax:
// You can restore the default localizations with:
$.datepicker.setDefaults( $.datepicker.regional[ "" ] );
// And can then override an individual datepicker for a specific locale:
$( selector ).datepicker( $.datepicker.regional[ "fr" ] );
Also, you can use a different kind of js for different languages or you can use a single i18n CDN file.
<script src="i18n/datepicker-ar.js"></script>
<script src="i18n/datepicker-fr.js"></script>
<script src="i18n/datepicker-he.js"></script>
<script src="i18n/datepicker-zh-TW.js"></script>
OR
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.11.1/i18n/jquery-ui-i18n.min.js"></script>
Example:
<!doctype html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<meta name = "viewport" content = "width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.13.2/themes/base/jquery-ui.min.css"/>
<title>How To Localize Bootstrap 5 Datepicker Example - Techsolutionstuff</title>
</head>
<body>
<h5 align="center" class="mb-5 mt-5">How To Localize Bootstrap 5 Datepicker Example - Techsolutionstuff</h5>
<div class="container">
<div class="row">
<div class="col-sm-12" align="center">
<p>Date: <input type="text" id="datepicker" size="30" style="margin-right:15px;">
<select id="locale">
<option value="ar">Arabic (‫(العربية</option>
<option value="zh-TW">Chinese Traditional (繁體中文)</option>
<option value>English</option>
<option value="fr" selected="selected">French (Français)</option>
<option value="he">Hebrew (‫(עברית</option>
</select>
</p>
</div>
</div>
</div>
</body>
</html>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.13.2/jquery-ui.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.11.1/i18n/jquery-ui-i18n.min.js"></script>
<script>
$(function(){
$( "#datepicker" ).datepicker( $.datepicker.regional[ "fr" ] );
$( "#locale" ).on( "change", function() {
$( "#datepicker" ).datepicker( "option",
$.datepicker.regional[ $( this ).val() ] );
});
});
</script>
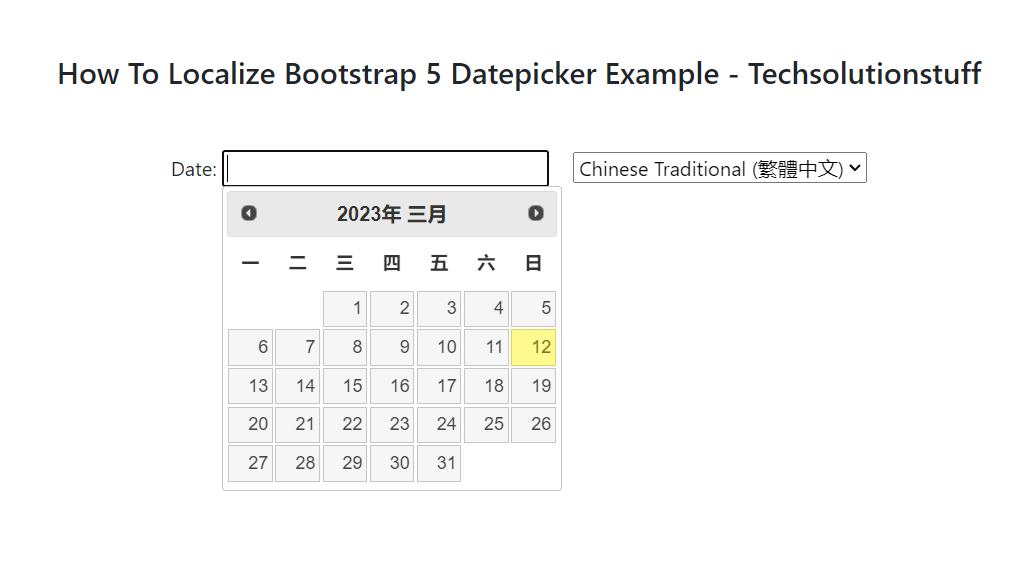
Output:

You might also like:
- Read Also: Laravel Datatables Localization Example
- Read Also: Bootstrap 5 Datepicker Date Format Example
- Read Also: Laravel 9 Get Current User Location Using IP Address
- Read Also: How To Get Checked And Unchecked Checkbox Value In jQuery