How to Add and Delete Rows Dynamically using jQuery
In this tutorial, We will see how to add and delete rows dynamically using jQuery. We are demonstrate dynamically adding and removing rows in a table using jquery. Dynamically append rows to the table with jQuery. Also, you can delete multiple rows at the same time with a single click. jquery dynamically add remove rows in the table.
Using .append() and .remove() method we can dynamic add and delete row using jquery. append() method is used for append or add rows inside an HTML table and .remove() method to remove or delete table rows as well as all data inside it from the DOM dynamically with jquery.
So, let's see dynamically add/remove rows in the HTML table using javascript, dynamically append rows to the table with jquery.
Example :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>How To Add and Delete Rows Dynamically Using jQuery - Techsolutionstuff</title>
<style>
form{
margin: 20px;
}
form input, button{
padding: 5px;
}
table{
width: 90%;
margin: 20px;
border-collapse: collapse;
}
table, th, td{
border: 1px solid #cdcdcd;
}
table th, table td{
padding: 10px;
text-align: left;
}
.delete-row, h2{
margin:20px;
}
</style>
</head>
<body style="border:1px solid grey">
<h2>How To Add and Delete Rows Dynamically Using jQuery - Techsolutionstuff</h2>
<form>
<input type="text" id="name" placeholder="Name">
<input type="text" id="email" placeholder="Email Address">
<input type="button" class="add-row" value="Add Row">
</form>
<table>
<thead>
<tr>
<th>Select</th>
<th>Name</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="checkbox" name="record"></td>
<td>techsolutionstuff</td>
<td>[email protected]</td>
</tr>
<tr>
<td><input type="checkbox" name="record"></td>
<td>web developemnt</td>
<td>[email protected]</td>
</tr>
</tbody>
</table>
<button type="button" class="delete-row">Delete Row</button>
</body>
</html>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$(document).ready(function(){
$(".add-row").click(function(){
var name = $("#name").val();
var email = $("#email").val();
var markup = "<tr><td><input type='checkbox' name='record'></td><td>" + name + "</td><td>" + email + "</td></tr>";
$("table tbody").append(markup);
});
// Find and remove selected table rows
$(".delete-row").click(function(){
$("table tbody").find('input[name="record"]').each(function(){
if($(this).is(":checked")){
$(this).parents("tr").remove();
}
});
});
});
</script>
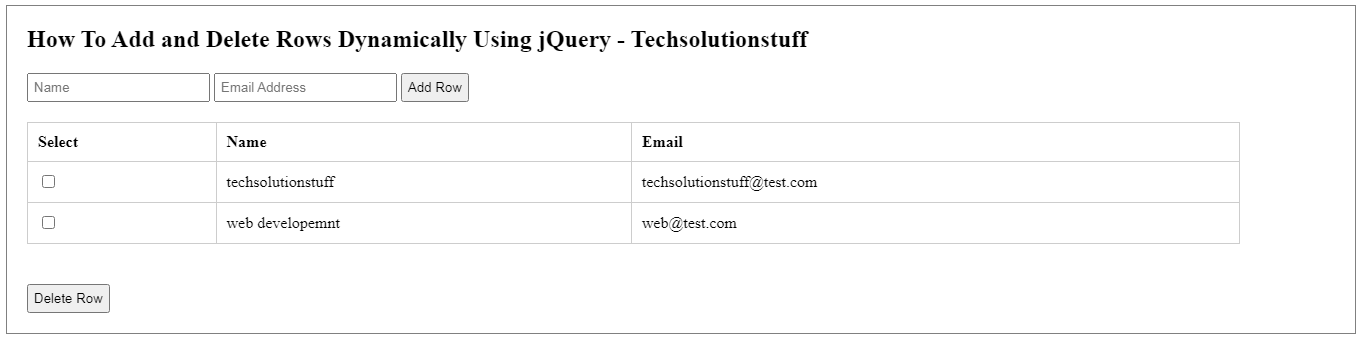
Output :

You might also like :
- Read Also : Laravel 6 CRUD Tutorial with Example
- Read Also : Carbon Add Minutes In Laravel Example
- Read Also : How To Toggle Dark And Light Mode Using jQuery
- Read Also : Drag and Drop File Upload Using Dropzone JS in Laravel 8