Change Text Color Based On Background Color Using Javascript
In this tutorial, we will see a change in text color based on background color using javascript. sometimes we have requirments to change text or font color dependent on background color and at that time if you are changing text color manully then this post will definitely help you. In this article, we are learning how to change text color based on background color using jquery.
So, let's see how to dynamically change text color based on a background color javascript.
Create File And Add Below Code
Create an HTML file and the below code in your file,
<html>
<head>
<title>Change Text Color Based On Background Color Using Javascript
</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js">
</script>
</head>
<body id="body" align="center">
<h1 style="margin-top:20px;margin-bottom:20px;font-size:18px;">
<b>Change Text Color Based On Background Color Using Javascript - Techsolutionstuff</b>
</h1>
<p id="col_UP" style="font-size: 15px; font-weight: bold;"> </p>
<button onclick="col_Fun()" style="padding:10px;">
click here
</button>
<br>
<br>
<div id="backG">Welcome to Techsolutionstuff</div>
</body>
</html>
Add CSS
Now, add some CSS in head of the file.
#backG {
width: 200px;
color: white;
background: #000;
margin: 0 auto;
padding:10px;
border-radius:5px;
}
Add Javascript Code
In this step, we are adding some jquery code in footer of file.
var el_up = document.getElementById('col_UP');
var rgbValue = [255, 0, 0];
function setColor() {
rgbValue[0] = Math.round(Math.random() * 255);
rgbValue[1] = Math.round(Math.random() * 255);
rgbValue[2] = Math.round(Math.random() * 255);
var color = Math.round(((parseInt(rgbValue[0]) * 299) +
(parseInt(rgbValue[1]) * 587) +
(parseInt(rgbValue[2]) * 114)) / 1000);
var textColor = (color > 125) ? 'black' : 'white';
var backColor =
'rgb(' + rgbValue[0] + ', ' + rgbValue[1] + ', '
+ rgbValue[2] + ')';
$('#backG').css('color', textColor);
$('#backG').css('background-color', backColor);
}
function col_Fun() {
setColor();
}
Read Also : Carbon Add Years To Date In Laravel
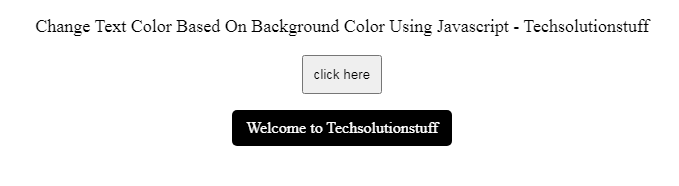
Output :

You might also like :
- Read Also : Laravel 8 CRUD Operation Example
- Read Also : Autotab To Next Input Field JQuery Example
- Read Also : Drag and Drop File Upload Using Dropzone JS in Laravel 8
- Read Also : How To Check User Browser Is Supported Or Not In jQuery