Drag and Drop File Upload Using Dropzone JS in Laravel 8
In this tutorial, I will show you drag and drop file upload using dropzone js in laravel 8. dropzone JS is an open-source library that provides drag and drop file uploads with image previews.
Here, we will see laravel 8 dropzone multiple files upload, So I will teach you to upload files using dropzone js in laravel 8, Dropzone is a javascript jquery plugin, using dropzone.js we can select one by one image with preview. After choosing an image from browse we can see the preview of the image. dropzone.js also provide filter like we can make validation for max upload, a specific image, or file extension like png, jpg, GIF, etc.
There are two ways to add Dropzone to your projects. npm and Stand-alone file.
Let's see drag and drop multiple image upload in laravel 8.
In this step, I will add get and post routes. and post route is used for storing files in folders.
Route::get('dropzone/example', 'App\Http\Controllers\UserController@dropzoneExample');
Route::post('dropzone/store', 'App\Http\Controllers\UserController@dropzoneStore')->name('dropzone.store');
Now, we will create a controller and add the below code for image upload.
Note : Create a new images folder in your public folder to save images.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\User;
class UserController extends Controller
{
public function dropzoneExample()
{
return view('dropzone_view');
}
public function dropzoneStore(Request $request)
{
$image = $request->file('file');
$imageName = time().'.'.$image->extension();
$image->move(public_path('images'),$imageName);
return response()->json(['success'=>$imageName]);
}
}
Now, create a blade file for view output in this path resources\views\dropzone_view.blade.php
<html>
<head>
<title>Drag and Drop File Upload Using Dropzone JS in Laravel 8 - Techsolutionstuff</title>
<link href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/dropzone/4.0.1/min/dropzone.min.css" rel="stylesheet">
<script src="https://cdnjs.cloudflare.com/ajax/libs/dropzone/4.2.0/min/dropzone.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-12">
<h1 class="text-center">Drag and Drop File Upload Using Dropzone JS in Laravel 8 - Techsolutionstuff</h1><br>
<form action="{{route('dropzone.store')}}" method="post" name="file" files="true" enctype="multipart/form-data" class="dropzone" id="image-upload">
@csrf
<div>
<h3 class="text-center">Upload Multiple Images</h3>
</div>
</form>
</div>
</div>
</div>
<script type="text/javascript">
Dropzone.options.imageUpload = {
maxFilesize: 1,
acceptedFiles: ".jpeg,.jpg,.png,.gif"
};
</script>
</body>
</html>
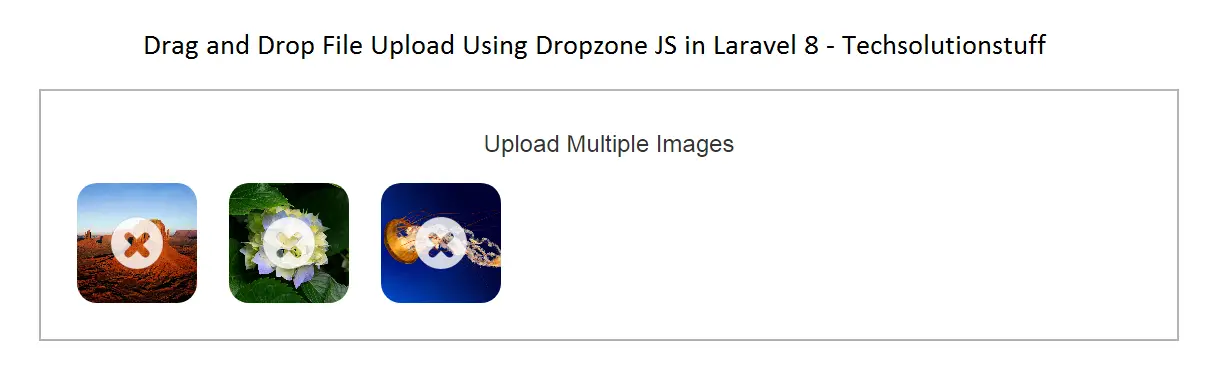
And finally, you will get an output page like the below image.

You might also Like :
- Read Also : How To Create Custom Middleware In Laravel
- Read Also : How To Create Dependent Dropdown In Laravel
- Read Also : How To Create Zip File Using Ziparchive in Laravel
- Read Also : How To Integrate Paypal Payment Gateway In Laravel 8








