Bootstrap 5 Datepicker With Animation Example
In this article, we will see bootstrap 5 datepicker with an animation example. Here, we will learn about how to animate datepicker using bootstrap 5 and jquery UI. Use different animations when opening or closing the datepicker. When clicking on the input box animation effect will show.
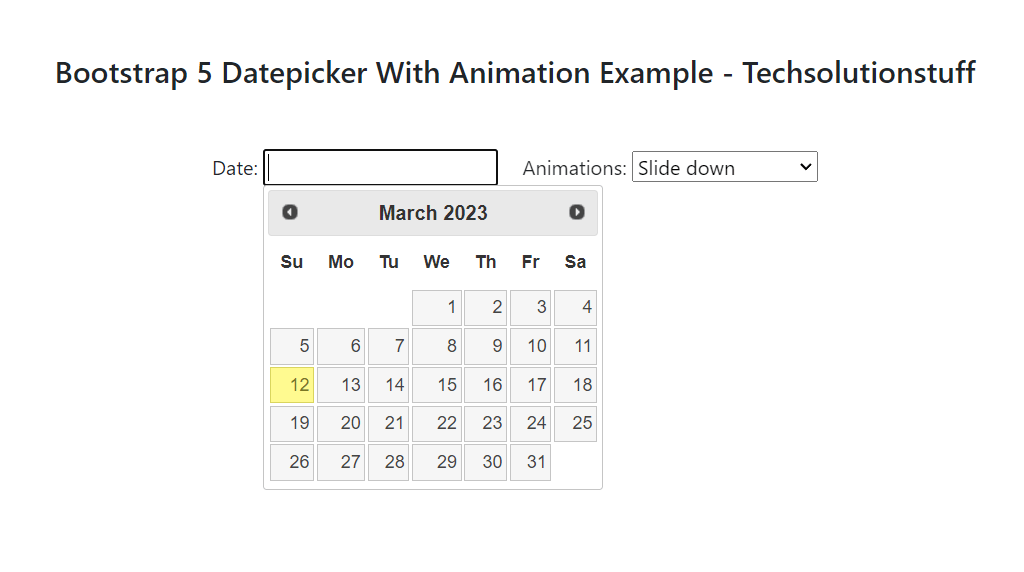
Choose an animation from the dropdown, then click on the input to see its effect. You can use one of the three standard animations or any of the UI Effects. Here, we will add slideDown, fadeIn, blind, bounce, etc.
So, let's see the jquery ui datepicker animation, jquery datepicker bootstrap 5 animations, and datepicker open-close animation.
The showAnim function is used to show and hide the datepicker. Use "show" (the default), "slideDown", "fadeIn", any of the jQuery UI effects. Set to an empty string to disable animation.
Syntax:
$( ".selector" ).datepicker({
showAnim: "fold"
});
// Getter
var showAnim = $( ".selector" ).datepicker( "option", "showAnim" );
// Setter
$( ".selector" ).datepicker( "option", "showAnim", "fold" );
Example:
<!doctype html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<meta name = "viewport" content = "width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.13.2/themes/base/jquery-ui.min.css" integrity="sha512-ELV+xyi8IhEApPS/pSj66+Jiw+sOT1Mqkzlh8ExXihe4zfqbWkxPRi8wptXIO9g73FSlhmquFlUOuMSoXz5IRw==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<title>Bootstrap 5 Datepicker Using jQuery UI - Techsolutionstuff</title>
</head>
<body>
<h4 align="center" class="mb-5 mt-5">Bootstrap 5 Datepicker Using jQuery UI - Techsolutionstuff</h4>
<div class="container">
<div class="row">
<div class="col-sm-12" align="center">
<p>Date: <input type="text" id="datepicker" style="margin-right:15px;">
Animations:
<select id="anim">
<option value="show">Show (default)</option>
<option value="slideDown">Slide down</option>
<option value="fadeIn">Fade in</option>
<option value="blind">Blind (UI Effect)</option>
<option value="bounce">Bounce (UI Effect)</option>
<option value="clip">Clip (UI Effect)</option>
<option value="drop">Drop (UI Effect)</option>
<option value="fold">Fold (UI Effect)</option>
<option value="slide">Slide (UI Effect)</option>
<option value>None</option>
</select>
</p>
</div>
</div>
</div>
</body>
</html>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.13.2/jquery-ui.min.js" integrity="sha512-57oZ/vW8ANMjR/KQ6Be9v/+/h6bq9/l3f0Oc7vn6qMqyhvPd1cvKBRWWpzu0QoneImqr2SkmO4MSqU+RpHom3Q==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script>
$(function(){
$("#datepicker").datepicker();
$("#anim").on("change", function(){
$("#datepicker").datepicker("option", "showAnim", $(this).val());
});
});
</script>
Output:

You might also like:
- Read Also: Bootstrap 5 Datepicker Using jQuery UI
- Read Also: How To Create Dynamic Bar Chart In Laravel
- Read Also: How to Add and Delete Rows Dynamically using jQuery
- Read Also: How To Store Multiple Checkbox Value In Database Using Laravel