Bootstrap 5 Datepicker Using jQuery UI
In this article, we will see bootstrap 5 datepicker using jquery ui. Here, we will learn how to initialize datepicker using bootstrap 5 and jquery ui. There are many plugins available for datepicker but here we use the jquery UI datepicker() function to display datepicker.
The datepicker is tied to a standard form input field. Datepicker in jquery UI allows users to enter dates easily and visually. Focus on the input to open an interactive calendar in a small overlay. Choose a date, click elsewhere on the page (blur the input), or hit the Esc key to close.
So, let's see the bootstrap 5 datepicker example, how to add bootstrap 5 datepicker using jquery, and how to add datepicker using bootstrap 5.
Syntax:
$(selector).datepicker();
Example:
<!doctype html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<meta name = "viewport" content = "width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.13.2/themes/base/jquery-ui.min.css" integrity="sha512-ELV+xyi8IhEApPS/pSj66+Jiw+sOT1Mqkzlh8ExXihe4zfqbWkxPRi8wptXIO9g73FSlhmquFlUOuMSoXz5IRw==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<title>Bootstrap 5 Datepicker Using jQuery UI - Techsolutionstuff</title>
</head>
<body>
<h4 align="center" class="mb-5 mt-5">Bootstrap 5 Datepicker Using jQuery UI - Techsolutionstuff</h4>
<div class="container">
<div class="row">
<div class="col-sm-12" align="center">
<p>Date: <input type="text" id="datepicker"></p>
</div>
</div>
</div>
</body>
</html>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.13.2/jquery-ui.min.js" integrity="sha512-57oZ/vW8ANMjR/KQ6Be9v/+/h6bq9/l3f0Oc7vn6qMqyhvPd1cvKBRWWpzu0QoneImqr2SkmO4MSqU+RpHom3Q==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script>
$(function(){
$("#datepicker").datepicker();
});
</script>
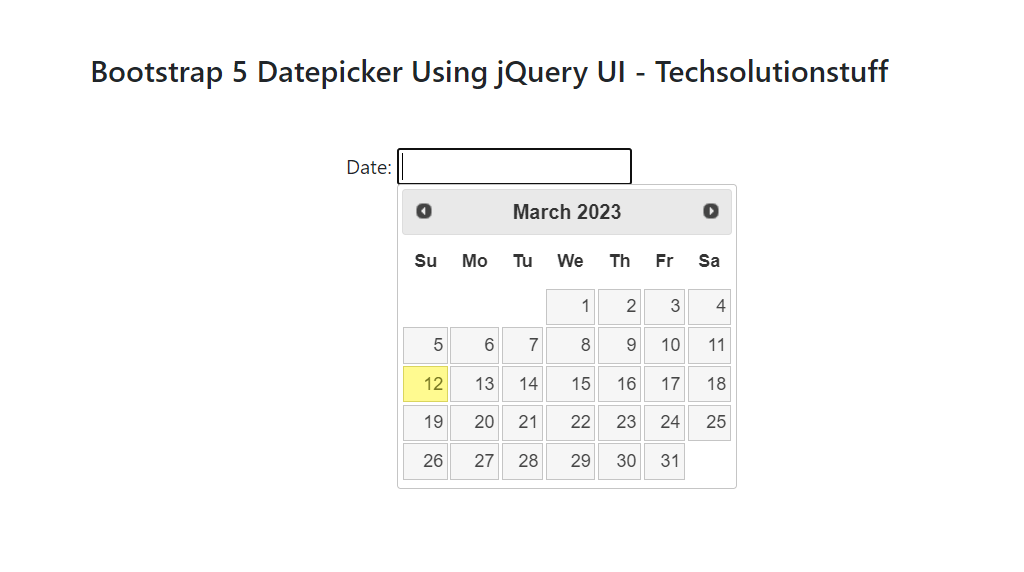
Output:

You might also like:
- Read Also: How To Setup Supervisor In Laravel 10
- Read Also: Laravel whereDate and whereDay Example
- Read Also: Laravel 10 Bootstrap Auth Scaffolding Example
- Read Also: Autocomplete Search using Bootstrap Typeahead JS