Laravel 9 Razorpay Payment Gateway Integration
In this article, we see laravel 9 razorpay payment gateway integration. Here, we will learn how to integrate razorpay payment gateway in laravel 9. As you all know if you are developing an e-commerce website then you must need a payment system to buy and sell your product on your website and at that time we require any type of payment integration required in the website.
Razorpay payment gateway integration is very easy to use like other payment gateways. Razorpay helps process online payments for online as well as offline businesses. Razorpay allows you to accept credit cards, debit cards, net banking, wallet, and UPI payments with the Mobile App integration.
So, let's see razorpay payment gateway integration in laravel 7/8/9, and laravel razorpay integration.
Step 1: Install laravel 9 Application
Step 2: Create an Account in Razorpay
Step 3: Install Razorpay Package
Step 4: Add Key and Secret Key
Step 5: Create a Route
Step 6: Create RazorpayController
Step 7: Create Blade File
Step 8: Run Laravel 9 Application
In this step, we will install laravel 9 using the following command.
composer create-project --prefer-dist laravel/laravel laravel_9_razorpay_payment
Now, we need to create a razorpay account using the below link and create a test account for testing purposes.
Create an Account: Razor Pay Login
Now, we will install razorpay/razorpay package in laravel 9 using the composer command.
composer require razorpay/razorpay
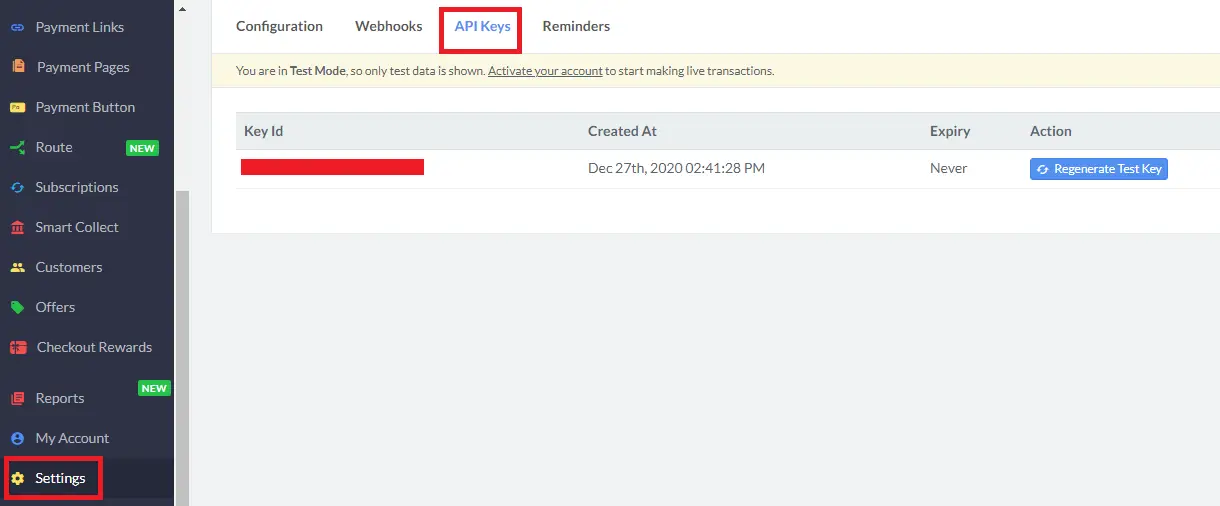
Now, we will add a API key and secret key in the .env file for razorpay API integration. You can find these keys from the setting menu of the razor pay dashboard.
RAZOR_KEY=xxxxx
RAZOR_SECRET=xxxxx

Now, we will create routes in the web.php file. So, add the following code to that file.
routes/web.php
Route::get('razorpay', [RazorpayController::class, 'razorpay'])->name('razorpay');
Route::post('razorpaypayment', [RazorpayController::class, 'payment'])->name('payment');
In this step, we will create a RazorpayController file. So, add the following code to that file.
app/Http/Controllers/RazorpayController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Razorpay\Api\Api;
use Session;
use Redirect;
class RazorpayController extends Controller
{
public function razorpay()
{
return view('index');
}
public function payment(Request $request)
{
$input = $request->all();
$api = new Api(env('RAZOR_KEY'), env('RAZOR_SECRET'));
$payment = $api->payment->fetch($input['razorpay_payment_id']);
if(count($input) && !empty($input['razorpay_payment_id']))
{
try
{
$response = $api->payment->fetch($input['razorpay_payment_id'])->capture(array('amount'=>$payment['amount']));
}
catch (\Exception $e)
{
return $e->getMessage();
\Session::put('error',$e->getMessage());
return redirect()->back();
}
}
\Session::put('success', 'Payment successful, your order will be despatched in the next 48 hours.');
return redirect()->back();
}
}
Now, we will create the index.blade.php file. So, add the following code to that file.
resources/views/index.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel 9 Razorpay Payment Gateway Integration - Techsolutionstuff</title>
<meta name="csrf-token" content="{{ csrf_token() }}">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-12">
@if($message = Session::get('error'))
<div class="alert alert-danger alert-dismissible fade in" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Error!</strong> {{ $message }}
</div>
@endif
{!! Session::forget('error') !!}
@if($message = Session::get('success'))
<div class="alert alert-info alert-dismissible fade in" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Success!</strong> {{ $message }}
</div>
@endif
{!! Session::forget('success') !!}
<div class="panel panel-default" style="margin-top: 30px;">
<h3>Laravel 9 Razorpay Payment Gateway Integration - Techsolutionstuff</h3><br>
<div class="panel-heading">
<h2>Pay With Razorpay</h2>
<!-- <div class="panel-body text-center"> -->
<form action="{!!route('payment')!!}" method="POST" >
<script src="https://checkout.razorpay.com/v1/checkout.js"
data-key="{{ env('RAZOR_KEY') }}"
data-amount="1000"
data-buttontext="Pay 10 INR"
data-name="Techsolutionstuff"
data-description="Payment"
data-prefill.name="name"
data-prefill.email="email"
data-theme.color="#ff7529">
</script>
<input type="hidden" name="_token" value="{!!csrf_token()!!}">
</form>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
Add below details for testing:
Visa Card No: 4111111111111111
Mobile No: 9876543210
OTP No: *****
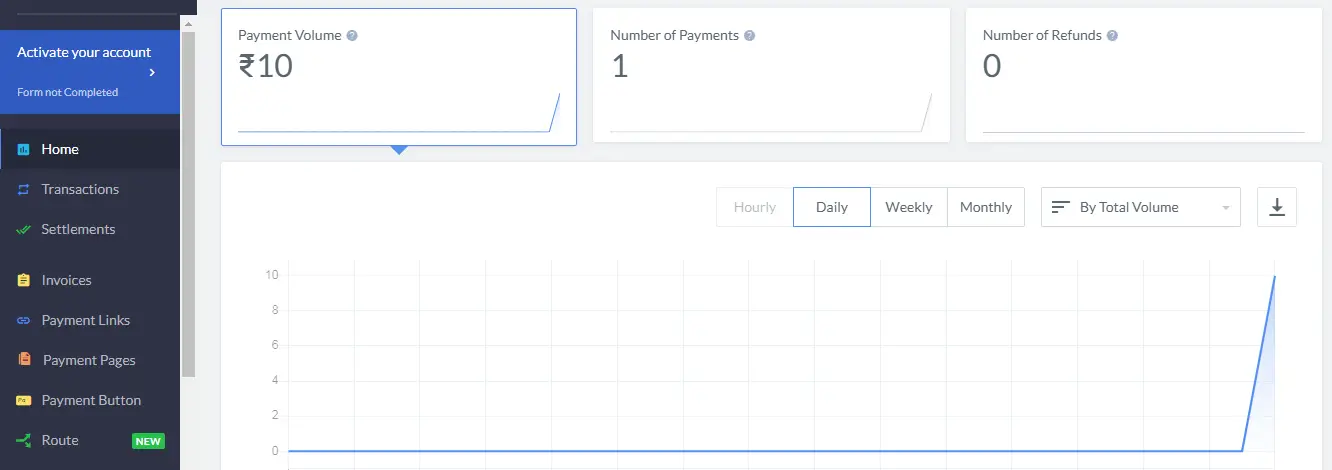
Output:

You might also like:
- Read Also: Laravel 9 Dynamic Line Chart Example
- Read Also: Laravel 9 Send Email With PDF Attachment
- Read Also: How To Check RAM And CPU Usage In Laravel
- Read Also: How To Create Dark And Light Mode Website Using jQuery