Laravel 9 Stripe Payment Gateway Integration
In this article, we will see laravel 9 stripe payment gateway integration. Here, we will learn how to integrate the stripe payment gateway in laravel 9. Stripe payment gateway is integrated into many websites for payment collection from clients, in this time many e-commerce websites and other shopping websites use stripe payment gateway.
Stripe is a suite of payment APIs that powers commerce for online businesses of all sizes, including fraud prevention, and subscription management. Use Stripe’s payment platform to accept and process payments online for easy-to-use commerce solutions.
So, let's see how to integrate stripe payment gateway in laravel 7/8/9, stripe payment gateway integration in laravel 9, laravel 9 stripe integration example, and payment gateway integration in laravel 9.
Step 1: Install Laravel 9 Application
Step 2: Install Stripe Package in Laravel 9
Step 3: Configuration of Stripe
Step 4: Create a Route
Step 5: Add StripeController
Step 6: Create a Blade File for View
Step 7: Run Laravel 9 Stripe Payment Application
In this step, we will install laravel 9 using the following command.
composer create-project --prefer-dist laravel/laravel laravel9_stripe_payment
In this step, we are installing the stripe package in laravel 9 using the composer command.
composer require stripe/stripe-php
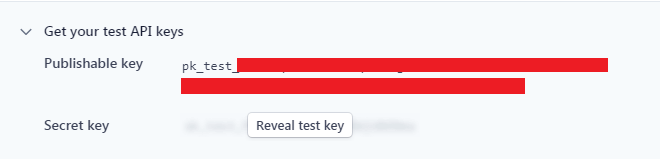
Now, we are configuring the stripe payment gateway as below in the images and code. If you don't have a stripe account then, first of all, create an account on stripe.

Now, open the .env file and add the below code.
STRIPE_KEY=pk_test_xxxxxx
STRIPE_SECRET=sk_test_xxxxxx
After that, we need to set up the stripe API key. So, open the services.php file, and add the below code.
config/services.php
'stripe' => [
'secret' => env('STRIPE_SECRET'),
],
In this step, we will create a route to the web.php file.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\StripeController;
Route::get('stripe', [StripeController::class, 'stripe']);
Route::post('stripe', [StripeController::class, 'stripePost'])->name('stripe.post');
Now, we have created StripeController. So, add the below code to your controller.
app/Http/Controller/StripeController.php
<?php
namespace App\Http\Controllers;
use Session;
use Stripe;
use Illuminate\Http\Request;
class StripeController extends Controller
{
public function stripe()
{
return view('stripe');
}
public function stripePost(Request $request)
{
Stripe\Stripe::setApiKey(env('STRIPE_SECRET'));
Stripe\Charge::create ([
"amount" => 100*100,
"currency" => "INR",
"source" => $request->stripeToken,
"description" => "This payment is testing purpose of techsolutionstuff",
]);
Session::flash('success', 'Payment Successfull!');
return back();
}
}
In this step, we will create stripe.blade.php for view. So, add the below code to your blade file.
resources/views/stripe.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel 9 Stripe Payment Gateway Integration - Techsolutionstuff</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<h3 style="text-align: center;margin-top: 40px;margin-bottom: 40px;">Laravel 9 Stripe Payment Gateway Integration - Techsolutionstuff</h3>
<div class="col-md-6 col-md-offset-3">
<div class="panel panel-default credit-card-box">
<div class="panel-heading" >
<div class="row">
<h3>Payment Details</h3>
<div>
<img class="img-responsive pull-right" src="http://i76.imgup.net/accepted_c22e0.png">
</div>
</div>
</div>
<div class="panel-body">
@if (Session::has('success'))
<div class="alert alert-success text-center">
<a href="#" class="close" data-dismiss="alert" aria-label="close">×</a>
<p>{{ Session::get('success') }}</p><br>
</div>
@endif
<br>
<form role="form" action="{{ route('stripe.post') }}" method="post" class="require-validation" data-cc-on-file="false" data-stripe-publishable-key="{{ env('STRIPE_KEY') }}" id="payment-form">
@csrf
<div class='form-row row'>
<div class='col-xs-12 col-md-6 form-group required'>
<label class='control-label'>Name on Card</label>
<input class='form-control' size='4' type='text'>
</div>
<div class='col-xs-12 col-md-6 form-group required'>
<label class='control-label'>Card Number</label>
<input autocomplete='off' class='form-control card-number' size='20' type='text'>
</div>
</div>
<div class='form-row row'>
<div class='col-xs-12 col-md-4 form-group cvc required'>
<label class='control-label'>CVC</label>
<input autocomplete='off' class='form-control card-cvc' placeholder='ex. 311' size='4' type='text'>
</div>
<div class='col-xs-12 col-md-4 form-group expiration required'>
<label class='control-label'>Expiration Month</label>
<input class='form-control card-expiry-month' placeholder='MM' size='2' type='text'>
</div>
<div class='col-xs-12 col-md-4 form-group expiration required'>
<label class='control-label'>Expiration Year</label>
<input class='form-control card-expiry-year' placeholder='YYYY' size='4' type='text'>
</div>
</div>
{{-- <div class='form-row row'>
<div class='col-md-12 error form-group hide'>
<div class='alert-danger alert'>Please correct the errors and try
again.
</div>
</div>
</div> --}}
<div class="form-row row">
<div class="col-xs-12">
<button class="btn btn-primary btn-lg btn-block" type="submit">Pay Now</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
<script type="text/javascript" src="https://js.stripe.com/v2/"></script>
<script type="text/javascript">
$(function() {
var $form = $(".require-validation");
$('form.require-validation').bind('submit', function(e) {
var $form = $(".require-validation"),
inputSelector = ['input[type=email]', 'input[type=password]', 'input[type=text]', 'input[type=file]', 'textarea'].join(', '),
$inputs = $form.find('.required').find(inputSelector),
$errorMessage = $form.find('div.error'),
valid = true;
$errorMessage.addClass('hide');
$('.has-error').removeClass('has-error');
$inputs.each(function(i, el) {
var $input = $(el);
if ($input.val() === '') {
$input.parent().addClass('has-error');
$errorMessage.removeClass('hide');
e.preventDefault();
}
});
if (!$form.data('cc-on-file')) {
e.preventDefault();
Stripe.setPublishableKey($form.data('stripe-publishable-key'));
Stripe.createToken({
number: $('.card-number').val(),
cvc: $('.card-cvc').val(),
exp_month: $('.card-expiry-month').val(),
exp_year: $('.card-expiry-year').val()
}, stripeResponseHandler);
}
});
function stripeResponseHandler(status, response) {
if (response.error) {
$('.error')
.removeClass('hide')
.find('.alert')
.text(response.error.message);
} else {
/* token contains id, last4, and card type */
var token = response['id'];
$form.find('input[type=text]').empty();
$form.append("<input type='hidden' name='stripeToken' value='" + token + "'/>");
$form.get(0).submit();
}
}
});
</script>
Testing card credential
Card Number: 4242424242424242
Month: 04
Year: 2024
CVV: 123
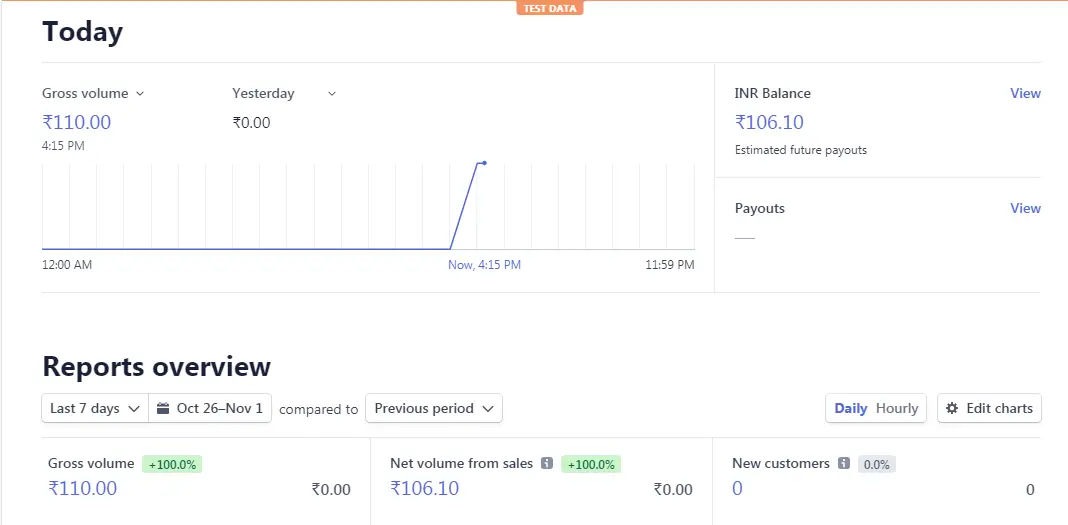
Output:

You might also like:
- Read Also: Laravel 9 CRUD Operation Step By Step
- Read Also: Node.js Express CRUD Example With MySQL
- Read Also: Laravel 8 Paypal Payment Gateway Integration
- Read Also: How To Store Multiple Checkbox Value In Database Using Laravel