How to Create Bootstrap Auth Scaffolding in Laravel 11
Hello developers In this article, we'll see how to create bootstrap auth scaffolding in laravel 11. In this tutorial, we'll walk through the steps to integrate Bootstrap's sleek styling with Laravel's built-in authentication system.
Laravel provides a UI package for easily setting up authentication scaffolding. Laravel UI offers straightforward authentication features, such as login, registration, password reset, email verification, and password confirmation.
It supports Bootstrap, React, and Vue for styling and interactivity.
So, let's see laravel 11 bootstrap auth scaffolding, and how to create a login and register in laravel 11 using auth command.

This step is optional. If you haven't created the Laravel app yet, you can do so by executing the following command:
composer create-project laravel/laravel laravel-11-example
Let's install the Laravel UI package by running the following command:
composer require laravel/ui
Next, to install the Laravel UI package command for creating authentication scaffolding using Bootstrap 5, run either of the following commands
php artisan ui bootstrap
# OR
php artisan ui bootstrap --auth
Now, let's install npm by running the following command:
npm install
This will generate CSS and JS min files.
Next, run the migration command:
php artisan migrate
All the required steps have been completed. Now, to run the Laravel app, simply type the following command and hit enter:
php artisan serve
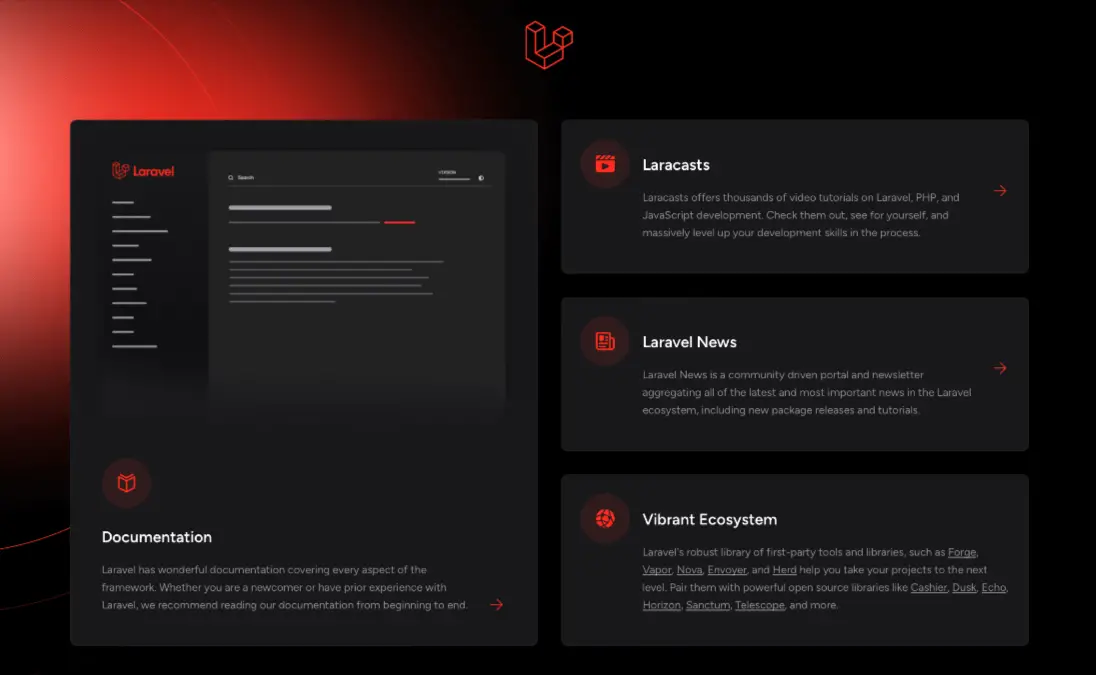
Output:
Home Page

Login Page

You might also like:
- Read Also: How to File Upload in Laravel 11 Example
- Read Also: How to Create CRUD Operation in Laravel 11
- Read Also: How to Create Custom Middleware in Laravel 11
- Read Also: Laravel 10 Socialite Login With Google Account