How To Add Bootstrap 5 Datepicker
In this article, we will see how to add bootstrap 5 datepicker. Here, we will learn how to use datepicker using bootstrap and jquery. we are use datepicker() function to display datepicker.
Datepickers in jQueryUI allow users to enter dates easily and visually. You can customize the date format and language, restrict the selectable date ranges and add buttons and other navigation options easily.
So, let's see bootstrap datepicker, datepicker bootstrap 5, how to use bootstrap datepicker, bootstrap 5 datepicker CDN, bootstrap 5 datepicker js
Syntax:
$(selector).datepicker("method-name",[value]);
Example:
<html lang = "en">
<head>
<meta charset = "UTF-8">
<meta name = "viewport" content = "width=device-width, initial-scale=1.0">
<link rel = "stylesheet" href = "https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<title>How To Add Bootstrap 5 Datepicker - Techsolutionstuff</title>
</head>
<body>
<h4 align = "center" class="mb-5">How To Add Bootstrap 5 Datepicker - Techsolutionstuff</h4>
<div class = "container">
<div class = "row">
<div class = "col-sm-12" align = "center">
<input type = "date" name = "date">
</div>
</div>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js"></script>
<script src ="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
</body>
</html>
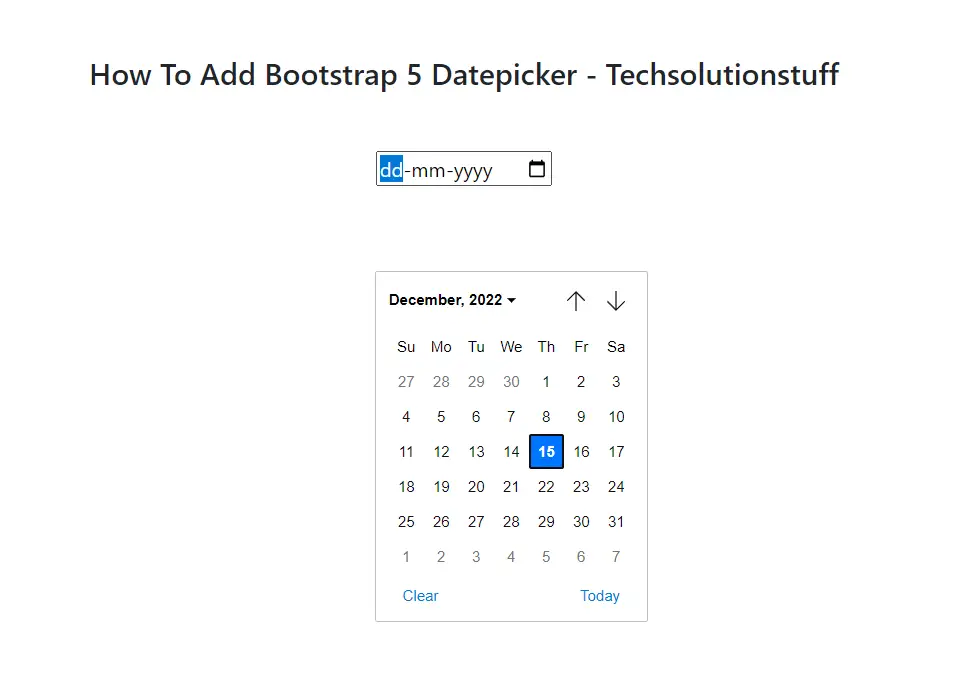
Output:

Example:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>How To Add Bootstrap 5 Datepicker - Techsolutionstuff</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.9.0/css/bootstrap-datepicker.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<style>
.input-group-append {
cursor: pointer;
}
body{
margin:80px !important;
}
</style>
</head>
<body>
<section class="container">
<h3 class="py-2 mb-4">How To Add Bootstrap 5 Datepicker - Techsolutionstuff</h3>
<form class="row">
<label for="date" class="col-1 col-form-label">Date</label>
<div class="col-5">
<div class="input-group date" id="datepicker">
<input type="text" class="form-control" id="date"/>
<span class="input-group-append">
<span class="input-group-text bg-light d-block">
<i class="fa fa-calendar"></i>
</span>
</span>
</div>
</div>
</form>
</section>
</body>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap/5.1.3/js/bootstrap.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.9.0/js/bootstrap-datepicker.min.js"></script>
<script>
$(function(){
$('#datepicker').datepicker();
});
</script>
</html>
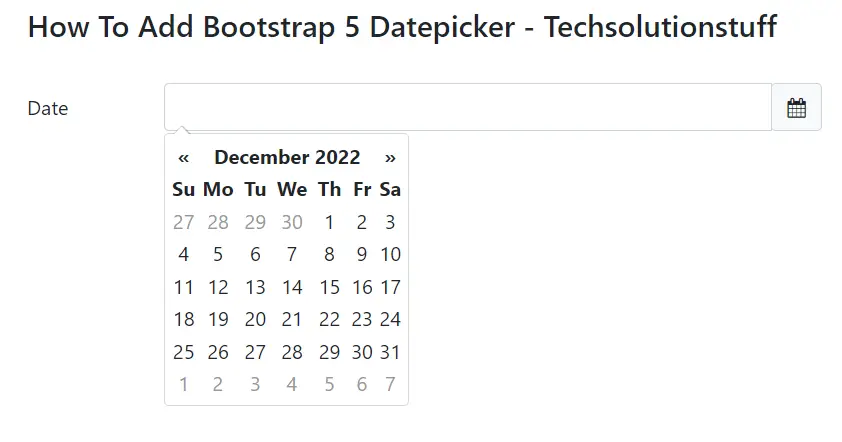
Output:

You might also like:
- Read Also: How To Convert HTML To PDF In Python
- Read Also: How To Add AJAX Loader In jQuery
- Read Also: jQuery Drag And Drop Div Example
- Read Also: Load More Data in Laravel Using Ajax jQuery