Bootstrap 5 Datepicker Date Format Example
In this article, we will see the bootstrap 5 datepicker date format example. Here, we will learn about how to change the date format in datepicker using jquery UI. Display date feedback in a variety of ways. Choose a date format from the dropdown, then click on the input and select a date to see it in that format.
In the datepicker, the default date format is mm/dd/yy.
So, let's see how to change the date format in bootstrap 5 datepicker, bootstrap 5 datepicker custom date format, and how to change the date format in datepicker.
dateFormat: The format for parsed and displayed dates. For a full list of the possible formats see the formatDate
Syntax:
// Initialize the datepicker with the dateFormat option specified:
$( ".selector" ).datepicker({
dateFormat: "yy-mm-dd"
});
// Get or set the dateFormat option, after initialization:
// Getter
var dateFormat = $( ".selector" ).datepicker( "option", "dateFormat" );
// Setter
$( ".selector" ).datepicker( "option", "dateFormat", "yy-mm-dd" );
Example:
<!doctype html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<meta name = "viewport" content = "width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.13.2/themes/base/jquery-ui.min.css"/>
<title>Bootstrap 5 Datepicker Date Format Example - Techsolutionstuff</title>
</head>
<body>
<h5 align="center" class="mb-5 mt-5">Bootstrap 5 Datepicker Date Format Example - Techsolutionstuff</h5>
<div class="container">
<div class="row">
<div class="col-sm-12" align="center">
<p>Date: <input type="text" id="datepicker" size="30" style="margin-right:15px;">
Format options:
<select id="format">
<option value="mm/dd/yy">Default - mm/dd/yy</option>
<option value="yy-mm-dd">ISO 8601 - yy-mm-dd</option>
<option value="d M, y">Short - d M, y</option>
<option value="d MM, y">Medium - d MM, y</option>
<option value="DD, d MM, yy">Full - DD, d MM, yy</option>
<option value="'day' d 'of' MM 'in the year' yy">With text - 'day' d 'of' MM 'in the year' yy</option>
</select>
</p>
</div>
</div>
</div>
</body>
</html>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.13.2/jquery-ui.min.js"></script>
<script>
$(function(){
$("#datepicker").datepicker();
$("#format").on("change", function(){
$("#datepicker").datepicker("option", "dateFormat", $(this).val());
});
});
</script>
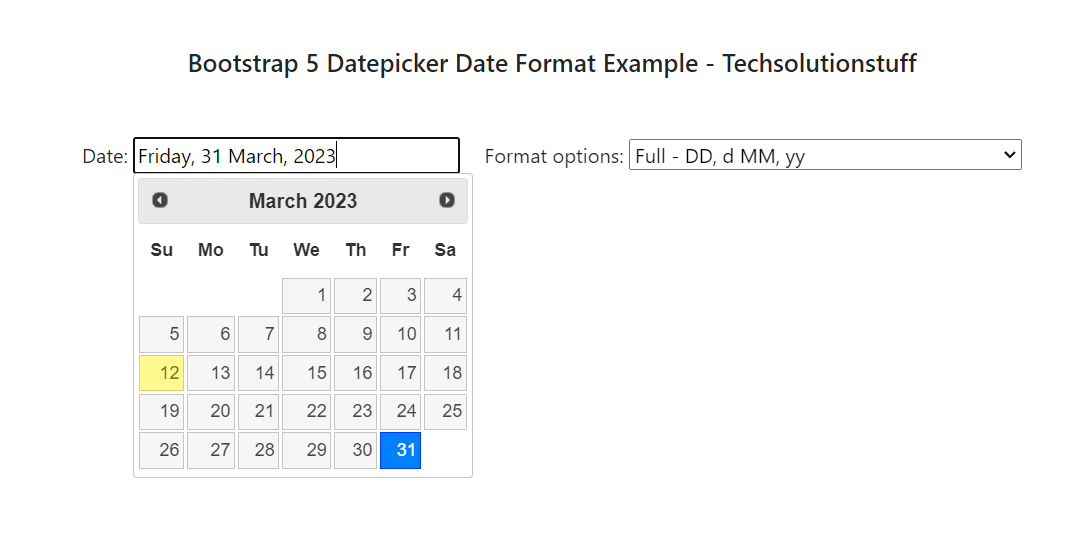
Output:

You might also like:
- Read Also: Bootstrap Date Range Picker Example
- Read Also: Laravel 8 Datatables Filter with Dropdown
- Read Also: How To Validate Max File Size Using Javascript
- Read Also: How To Display Multiple Months In Bootstrap 5 Datepicker