How To Install Sweetalert2 In Laravel 9
In this article, we will see how to install sweetalert2 in laravel 9. Here, we will learn how to use sweetalert2 in laravel 8 and laravel 9 and display a modern and beautiful alert box. sweetalert2 is used to create different types of the custom alert box like success messages, error messages, warning modals, confirm modals, custom notifications, etc.
So, let's see how to use sweetalert2 in laravel 9, sweetalert2 cdn, laravel 9 sweetalert2, sweet alert 2 laravel 8, and sweetaler2 modal popup.
Sweetalert2 is a beautiful, responsive, customizable javascript popup with zero dependencies.
Learn More on GitHub: SweetAlert2
There are two ways to you can use sweetalert2 in laravel 9 and laravel 8.
1. Using NPM
You can install sweetalert2 using the npm command.
npm install sweetalert2
2. Using CDN File
<script src="//cdn.jsdelivr.net/npm/sweetalert2@11"></script>
OR
<link href='https://cdn.jsdelivr.net/npm/[email protected]/dist/sweetalert2.min.css'>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/sweetalert2.all.min.js"></script>
After successful setup, we will use sweetalert2 using swal() function.
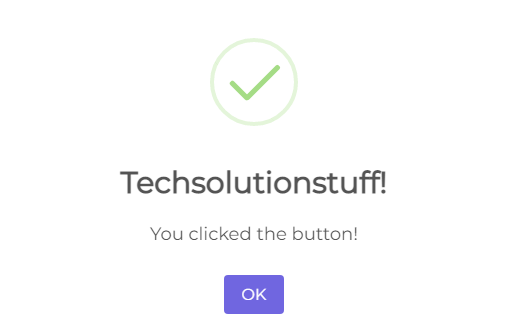
Example 1: Text message with success icon
Swal.fire(
'Techsolutionstuff!',
'You clicked the button!',
'success'
)
Output:

Example 2: Title with text
Display the title with under the text.
Swal.fire(
'The Demo?',
'This is Demo ?',
'Asking'
)
Example 3: Modal with title, icon, text, and footer
Display Icon, title, and text.
Swal.fire({
icon: 'error',
title: 'Not Found...',
text: 'Something went wrong!',
footer: '<a href>Are you facing any issue?</a>'
})
Example 4: Confirm dialog box with a confirm button
Display confirm modal with confirm button and cancel button and also display the success message after confirmation.
Swal.fire({
title: 'Are you sure?',
text: "You won't be able to revert this!",
icon: 'warning',
showCancelButton: true,
confirmButtonColor: '#3085d6',
cancelButtonColor: '#d33',
confirmButtonText: 'Yes, delete it!'
}).then((result) => {
if (result.isConfirmed) {
Swal.fire(
'Deleted!',
'Your file has been deleted.',
'success'
)
}
})
You can integrate sweetaler2 in three major JS frameworks.
You can use HTML input types like text, email, password, URL, checkbox, radio button, file, and much more.
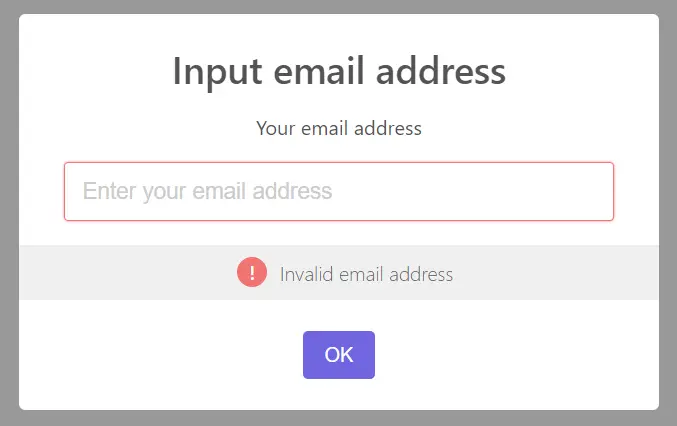
Example: email input type
const { value: email } = await Swal.fire({
title: 'Input email address',
input: 'email',
inputLabel: 'Your email address',
inputPlaceholder: 'Enter your email address'
})
if (email) {
Swal.fire(`Entered email: ${email}`)
}
Output:

You may also like:
- Read Also: How To Use Sweet Alert In Vue JS
- Read Also: How To Add Bootstrap 5 Timepicker
- Read Also: How To Convert HTML To PDF Using jsPDF
- Read Also: How To Store Multiple Checkbox Value In Database Using Laravel