How To Add Bootstrap 5 Timepicker
In this article, we will see how to add a bootstrap 5 timepicker. Here, we will learn how to use timepicker using bootstrap and jQuery. we are using the timepicker() function to display timepicker.
Timepickers in jQueryUI allow users to select time easily and visually. You can customize the time format. You can select hours, minutes, and seconds through timepicker.
The HTML provides the default input type time.
How To Add Bootstrap 5 Timepicker
Example:
<!DOCTYPE html>
<html>
<body>
<style>
body{
margin:80px;
}
</style>
<h2>How To Add Bootstrap 5 Timepicker - Techsolutionstuff</h2>
<label for="appt">Select a time:</label>
<input type="time" id="appt" name="appt">
</body>
</html>
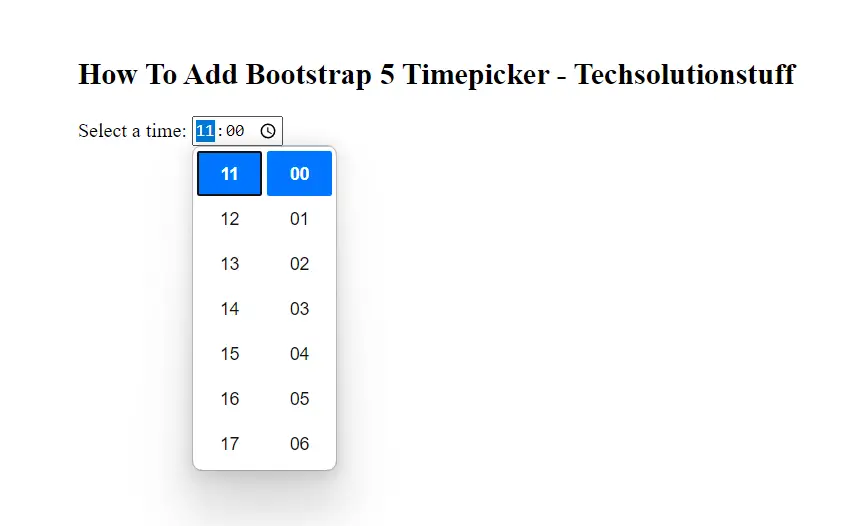
Output:

Example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset = "UTF-8">
<title>How To Add Bootstrap 5 Timepicker - Techsolutionstuff</title>
<meta name = "viewport" content = "width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datetimepicker/4.17.47/css/bootstrap-datetimepicker.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<div class="container">
<div class="row">
<div class="form-group col-md-6">
<label for="time">Time</label>
<div class="input-group date" id="timePicker">
<input type="text" class="form-control timePicker">
<span class="input-group-addon"><i class="fa fa-clock-o" aria-hidden="true"></i></span>
</div>
</div>
</div>
</div>
</body>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.19.1/moment.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap/5.1.3/js/bootstrap.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datetimepicker/4.17.47/js/bootstrap-datetimepicker.min.js"></script>
<script>
var firstOpen = true;
var time;
$('#timePicker').datetimepicker({
useCurrent: false,
format: "hh:mm A"
}).on('dp.show', function() {
if(firstOpen) {
time = moment().startOf('day');
firstOpen = false;
} else {
time = "01:00 PM"
}
$(this).data('DateTimePicker').date(time);
});
</script>
</html>
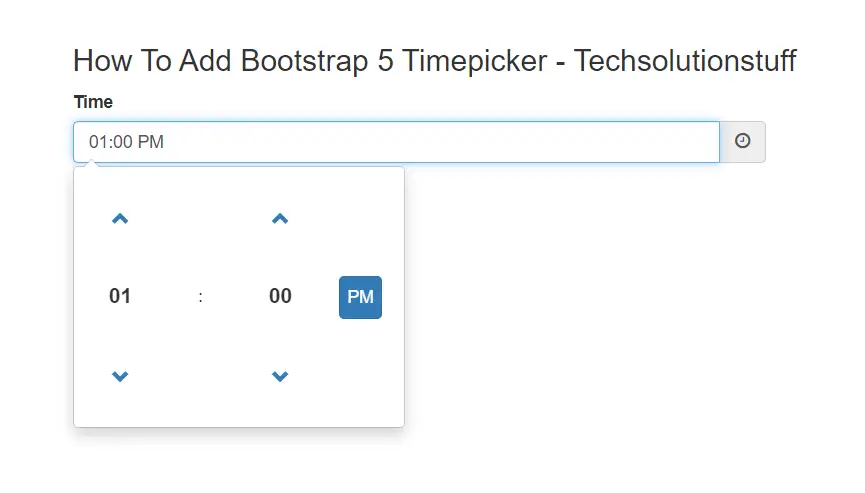
Output:

You might also like:
- Read Also: How To Add Bootstrap 5 Datepicker
- Read Also: How To Get Radio Button Checked Value In jQuery
- Read Also: How To Convert Image Into Base64 String Using jQuery
- Read Also: How To Validate Password And Confirm Password Using JQuery