Laravel 8 Generate PDF Using DomPDF
In this tutorial, we will see laravel 8 generate pdf using dompdf. For generating pdf files we will use the laravel-dompdf package. It creates a pdf file and also provides download file functionalities it is very easy to generate pdf in laravel 8. I will give you an example in a very simple way to generate pdf file and download it to your system.
Using barryvdh/laravel-dompdf pdf you can create a new DOMPDF instance and load an HTML string, file or view name. You can save it to a file, or show it in the browser or download it. Also, you can generate pdf from HTML view in laravel 6/7/8.
So, let's see laravel 8 generate pdf using dompdf or download pdf in laravel 8.
Type the following command in the terminal to create a new laravel 8 project in your system.
composer create-project --prefer-dist laravel/laravel PDF_example
In this step, we need to install barryvdh/laravel-dompdf Package using the composer command.
composer require barryvdh/laravel-dompdf
After package installation, we will add service provider and aliase in config/app.php.
'providers' => [
Barryvdh\DomPDF\ServiceProvider::class,
],
'aliases' => [
'PDF' => Barryvdh\DomPDF\Facade::class,
],
Now create a new controller on this path app\Http\Controllers\UserController.php and copy the below command.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\User;
use PDF;
class UserController extends Controller
{
public function index(Request $request)
{
$user = User::latest()->paginate(5);
if($request->has('download'))
{
$pdf = PDF::loadView('users.index',compact('user'));
return $pdf->download('pdfview.pdf');
}
return view('users.index',compact('user'));
}
}
After that add the below code in routes/web.php
Route::resource('users','App\Http\Controllers\UserController');
In this last step, we will create an index.blade.php file for download and generate a pdf file in this path resources\views\users\index.blade.php and add below HTML code.
<!DOCTYPE html>
<html>
<head>
<title>Laravel 8 Generate PDF Using DomPDF - Techsolutionstuff</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-12" style="margin-top: 15px ">
<div class="pull-left">
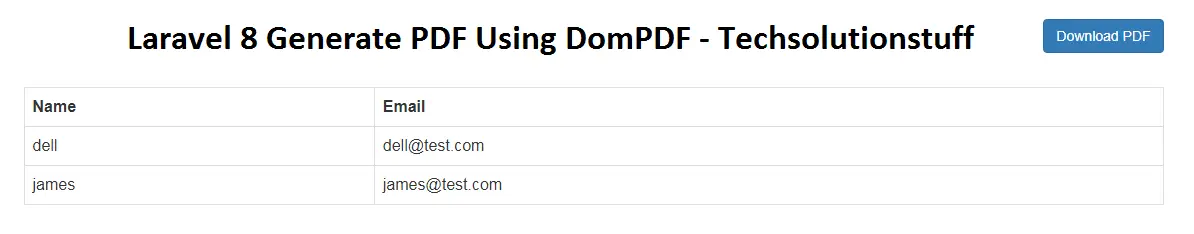
<h2>Laravel 8 Generate PDF Using DomPDF - Techsolutionstuff</h2>
</div>
<div class="pull-right">
<a class="btn btn-primary" href="{{route('users.index',['download'=>'pdf'])}}">Download PDF</a>
</div>
</div>
</div><br>
<table class="table table-bordered">
<tr>
<th>Name</th>
<th>Email</th>
</tr>
@foreach ($user as $user)
<tr>
<td>{{ $user->name }}</td>
<td>{{ $user->email }}</td>
</tr>
@endforeach
</table>
</div>
</body>
</html>
After adding all code in your application you can download a pdf file of your HTML view.

You might also like :
- Read Also : How to Install VueJs in Laravel
- Read Also : Pagination Example In Laravel 7/8
- Read Also : How To Create Zip File Using Ziparchive in Laravel
- Read Also : How To Check Email Already Exist Or Not In Laravel