Laravel 10 Vue JS Auth Scaffolding Example
In this article, we will see the laravel 10 vue js auth scaffolding example. Here, we will learn about vue js auth scaffolding in laravel 10. Also, we will install vue js in laravel 10. You can create a login and register forms using multiple ways in laravel 10.
Laravel gives a UI package for the easy step of auth scaffolding. Laravel UI provides simple authentication features including login, registration, password reset, email verification, and password confirmation using bootstrap, react, and vue.
So, let's see vue js auth in laravel 10, laravel 10 auth scaffolding, install vue in laravel 10, log in and register in laravel 10 vue js auth.
In this step, we will install the laravel 10 application using the following command.
composer create-project laravel/laravel laravel_10_vue_js_auth_example
Now, we will install laravel UI using the following composer command.
composer require laravel/ui
After that, we will create bootstrap auth scaffolding using the following command.
php artisan ui vue
OR
php artisan ui vue --auth
After that, we will install npm dependencies using the below command. It can generate CSS and JS files.
npm install && npm run dev
Then, we will migrate the table to the database using the below command.
php artisan migrate
Now, we will run laravel 10 bootstrap auth scaffolding using the following command.
php artisan serve
Then, Goto the below URL and check the output.
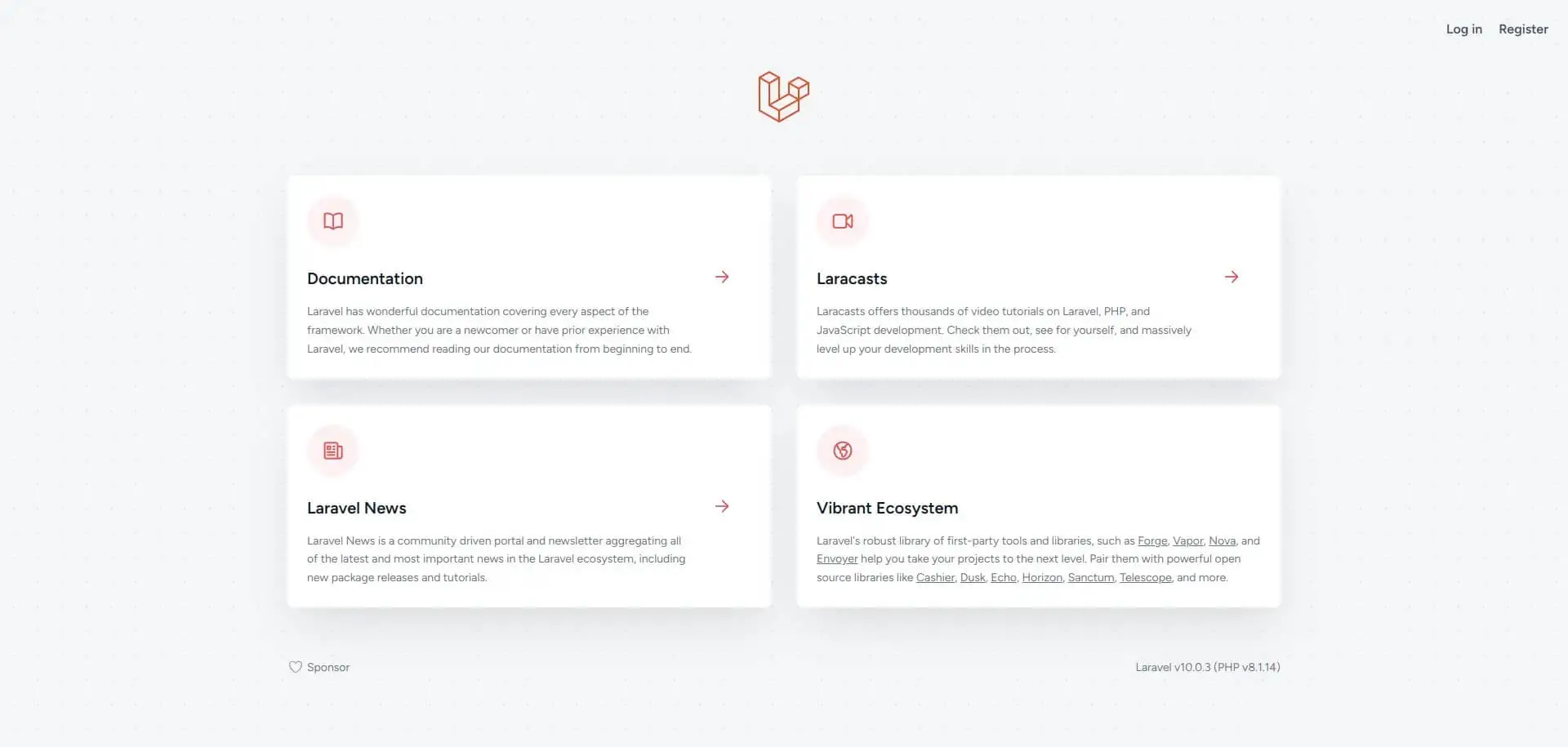
Output:
Dashboard Page:

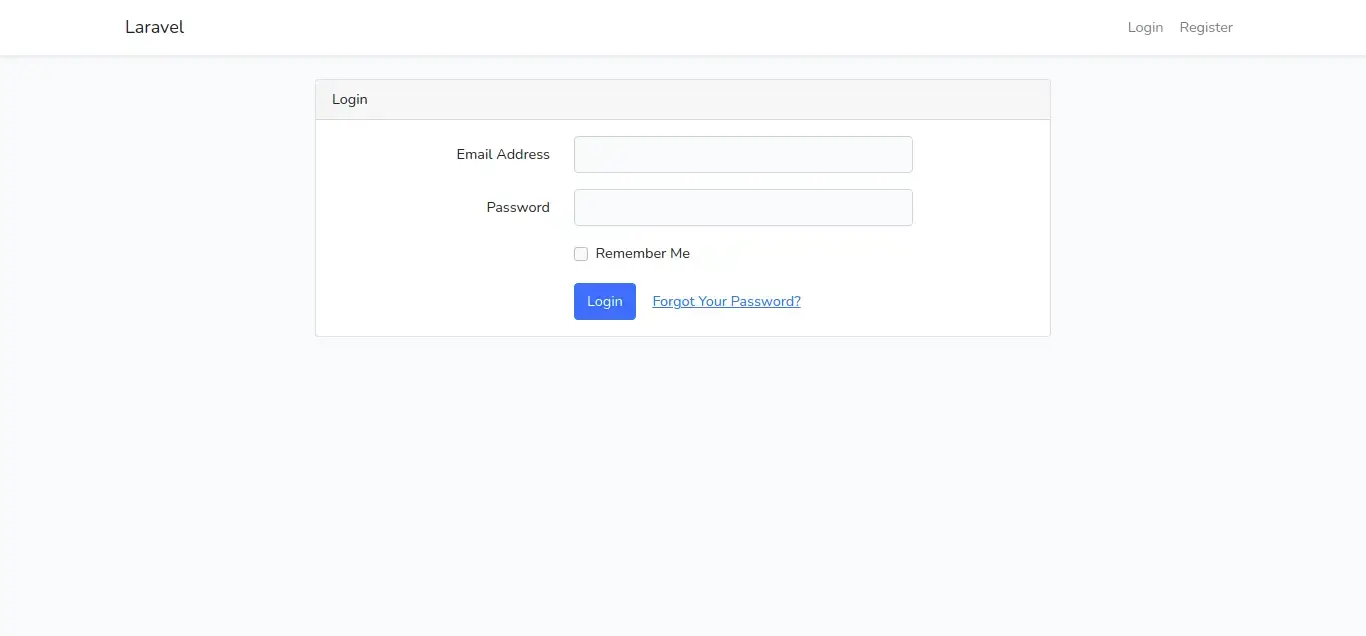
Login Page:

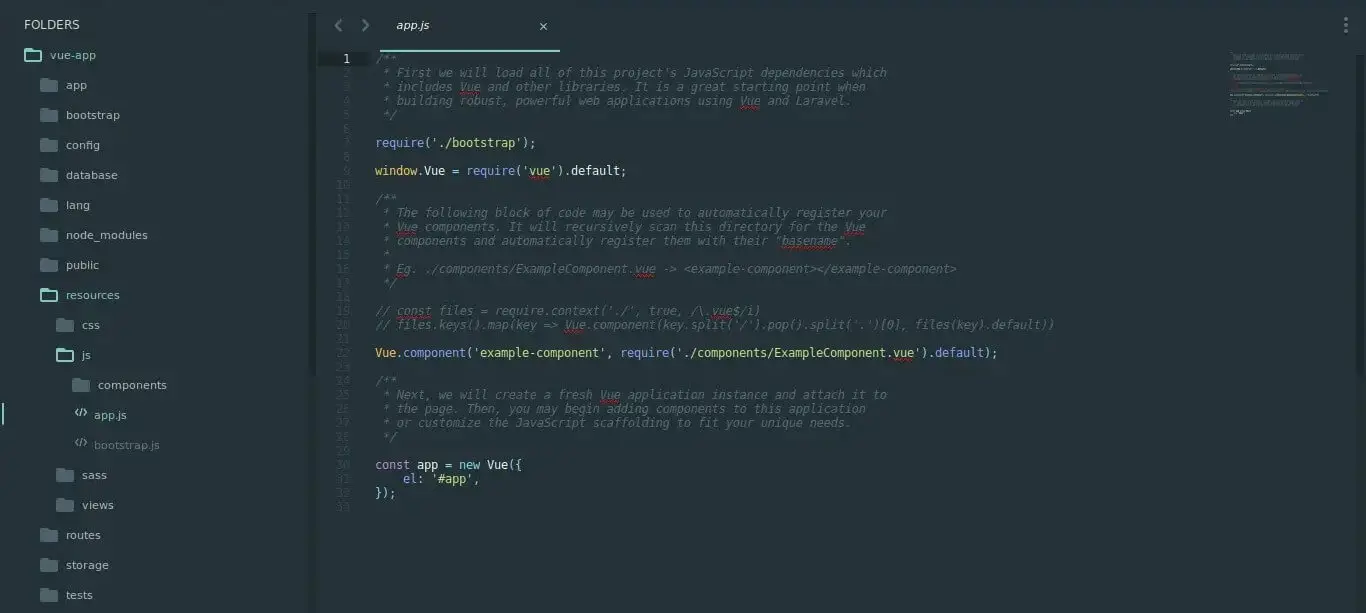
App.js

You might also like:
- Read Also: Laravel 8 Authentication using Jetstream Example
- Read Also: Laravel 8 REST API Authentication Using Passport
- Read Also: How To Create Laravel 9 With Vue JS CRUD Operation
- Read Also: How To Install Vue 3 In Laravel 9 With Vite Step By Step