Laravel 11 Create Dynamic Event Calendar with FullCalendar
Hello developers! In this guide, we'll see laravel 11 create a dynamic event calendar with fullcalendar example. Here, we'll learn how to create an event in the calendar with fullcalendar in laravel 11. You can integrate with React JS, Vue JS, and Angular JS.
FullCalendar in which you can create, edit, and delete events. So, you can easily perform CRUD operations in the calendar in laravel 11. Additionally, you can drag and drop event from one date to other date.
FullCalendar AJAX CRUD Operation in Laravel 11

If you haven't installed Laravel 11, use the following command to create a new Laravel 11 project:
composer create-project --prefer-dist laravel/laravel laravel-11-full-calendar
Then, we'll create a model and migration for the events table:
php artisan make:model Event -m
database/migrations:
// database/migrations/yyyy_mm_dd_create_events_table.php
public function up()
{
Schema::create('events', function (Blueprint $table) {
$table->id();
$table->string('title');
$table->dateTime('start');
$table->dateTime('end')->nullable();
$table->timestamps();
});
}
Migrate the table into the database using the following command.
php artisan migrate
app/Models/Event.php
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Event extends Model
{
use HasFactory;
protected $fillable = [
'title', 'start', 'end'
];
}
Next, create a controller for managing events and define the function to perform CRUD operation.
php artisan make:controller EventController
In EventController.php, implement index methods, create, store, edit, update, and destroy actions.
app/Http/Controllers/EventController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Event;
class EventController extends Controller
{
/**
* Write code on Method
*
* @return response()
*/
public function index(Request $request)
{
if($request->ajax()) {
$data = Event::whereDate('start', '>=', $request->start)
->whereDate('end', '<=', $request->end)
->get(['id', 'title', 'start', 'end']);
return response()->json($data);
}
return view('full_calender');
}
/**
* Write code on Method
*
* @return response()
*/
public function ajax(Request $request)
{
switch ($request->type) {
case 'add':
$event = Event::create([
'title' => $request->title,
'start' => $request->start,
'end' => $request->end,
]);
return response()->json($event);
break;
case 'update':
$event = Event::find($request->id)->update([
'title' => $request->title,
'start' => $request->start,
'end' => $request->end,
]);
return response()->json($event);
break;
case 'delete':
$event = Event::find($request->id)->delete();
return response()->json($event);
break;
default:
# code...
break;
}
}
}
Now, we'll edit the web.php to define the necessary routes:
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\EventController;
Route::controller(EventController::class)->group(function(){
Route::get('full-calender', 'index');
Route::post('full-calender-ajax', 'ajax');
});
Then, we'll create views for listing, creating, and editing events.
resources/views/full_calender.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel 11 Create Dynamic Event Calendar with FullCalendar - Techsolutionstuff.com</title>
<meta name="csrf-token" content="{{ csrf_token() }}">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/3.9.0/fullcalendar.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.24.0/moment.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/3.9.0/fullcalendar.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/toastr.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/toastr.min.css" />
</head>
<body>
<div class="container">
<h1>Laravel 11 Create Dynamic Event Calendar with FullCalendar - Techsolutionstuff</h1>
<div id='calendar'></div>
</div>
<script>
$(document).ready(function () {
var SITEURL = "{{ url('/') }}";
$.ajaxSetup({
headers: {
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
}
});
var calendar = $('#calendar').fullCalendar({
editable: true,
events: SITEURL + "/full-calender",
displayEventTime: false,
editable: true,
eventRender: function (event, element, view) {
if (event.allDay === 'true') {
event.allDay = true;
} else {
event.allDay = false;
}
},
selectable: true,
selectHelper: true,
select: function (start, end, allDay) {
var title = prompt('Event Title:');
if (title) {
var start = $.fullCalendar.formatDate(start, "Y-MM-DD");
var end = $.fullCalendar.formatDate(end, "Y-MM-DD");
$.ajax({
url: SITEURL + "/full-calender-ajax",
data: {
title: title,
start: start,
end: end,
type: 'add'
},
type: "POST",
success: function (data) {
displayMessage("Event Created Successfully");
calendar.fullCalendar('renderEvent',
{
id: data.id,
title: title,
start: start,
end: end,
allDay: allDay
},true);
calendar.fullCalendar('unselect');
}
});
}
},
eventDrop: function (event, delta) {
var start = $.fullCalendar.formatDate(event.start, "Y-MM-DD");
var end = $.fullCalendar.formatDate(event.end, "Y-MM-DD");
$.ajax({
url: SITEURL + '/full-calender-ajax',
data: {
title: event.title,
start: start,
end: end,
id: event.id,
type: 'update'
},
type: "POST",
success: function (response) {
displayMessage("Event Updated Successfully");
}
});
},
eventClick: function (event) {
var deleteMsg = confirm("Do you really want to delete?");
if (deleteMsg) {
$.ajax({
type: "POST",
url: SITEURL + '/full-calender-ajax',
data: {
id: event.id,
type: 'delete'
},
success: function (response) {
calendar.fullCalendar('removeEvents', event.id);
displayMessage("Event Deleted Successfully");
}
});
}
}
});
});
function displayMessage(message) {
toastr.success(message, 'Event');
}
</script>
//Techsolutionstuff
</body>
</html>
Now, we'll run the laravel 11 application using the following command.
php artisan serve
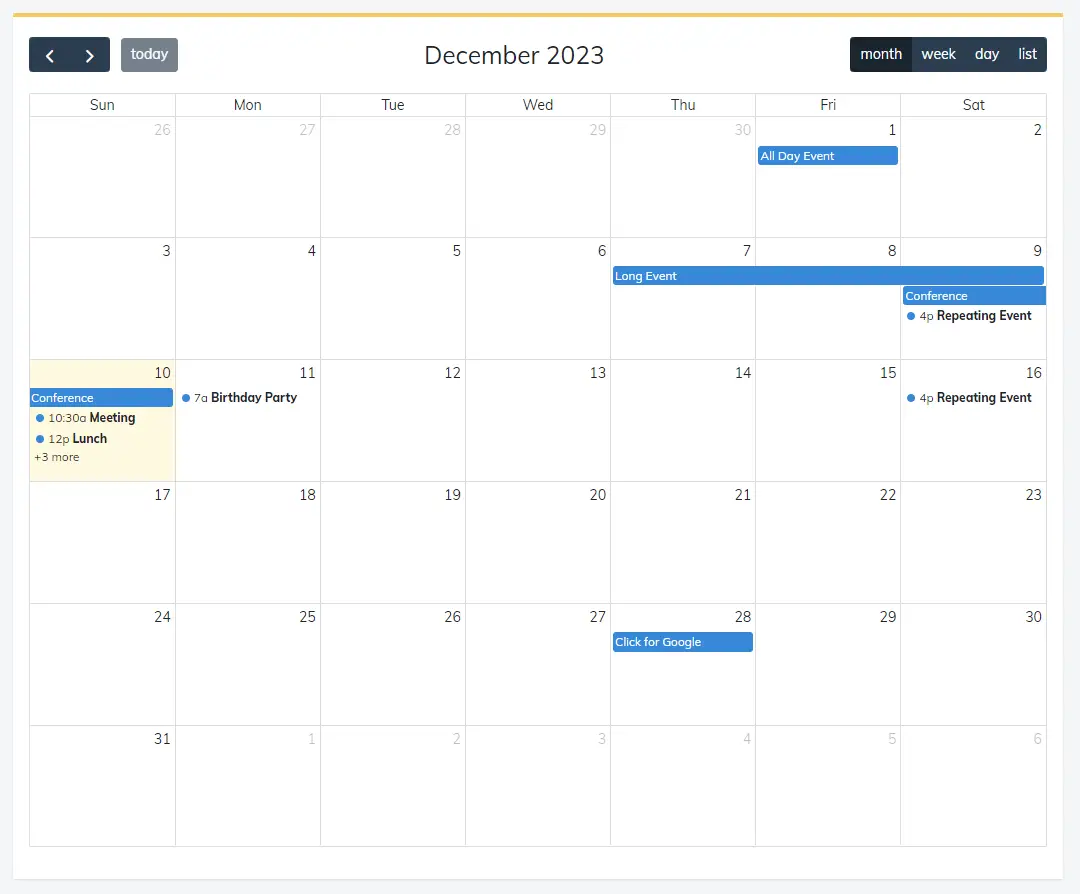
Output:

You might also like:
- Read Also: Date Range Calendar in Flatpickr Example
- Read Also: How to Upload Image using AJAX in Laravel 11
- Read Also: How to Create AJAX CRUD Operation in Laravel 11
- Read Also: Laravel 10 Vue 3 FullCalendar Integrate Example