How to Integrate Razorpay Payment Gateway in Laravel
In this tutorial, We will see how to integrate razorpay payment gateway in laravel. Razorpay is the only payments solution in India that allows businesses to accept, process and disburse payments with its product suite. Razorpay payment gateway accepts all payment modes with domestic and international credit & debit cards, EMIs ( Credit/Debit Cards & Cardless), PayLater, Netbanking from 58 banks, UPI and 8 mobile wallets, Razorpay provides the most extensive set of payment methods.
Razorpay payment gateway integration is very easy to use like another payment gateway. In laravel 8 we can demonstrate razorpay payment gateway integration. Read more Developer Docs of razorpay payment gateway.
So, let's see razorpay payment gateway integration in laravel 7 and laravel 8, how to integrate razorpay payment gateway in laravel 8, razorpay payment gateway integration in laravel 7
Step 1 : Create Razorpay Account in Razorpay
Step 2 : Install Razorpay Package
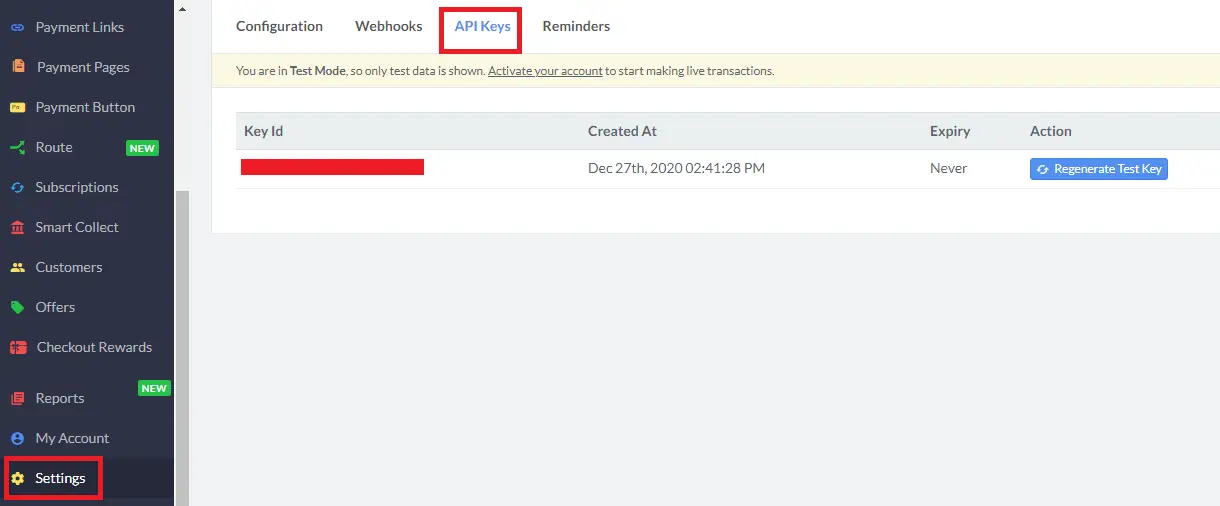
Step 3 : Add API Key and Secret Key
Step 4 : Create Route
Step 5 : Create Controller
Step 6 : Create View File
Initially, we need to create a razorpay account to integrate razorpay in laravel using the below link and create a test account for testing purposes.
Now, we need to install razorpay/razorpay package in laravel. So, copy the below command and run it in your terminal.
composer require razorpay/razorpay
Now, we need to add key and secret key in the .env file for razorpay API integration, you can find these key from the setting menu of the razorpay dashboard.
RAZOR_KEY=xxxxx
RAZOR_SECRET=xxxxx

In this step, we are creating two routes in the web.php file.
Route::get('razorpay', [RazorpayController::class, 'razorpay'])->name('razorpay');
Route::post('razorpaypayment', [RazorpayController::class, 'payment'])->name('payment');
In this step, we are creating RazorpayController in this location app/Http/Controllers.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Razorpay\Api\Api;
use Session;
use Redirect;
class RazorpayController extends Controller
{
public function razorpay()
{
return view('index');
}
public function payment(Request $request)
{
$input = $request->all();
$api = new Api(env('RAZOR_KEY'), env('RAZOR_SECRET'));
$payment = $api->payment->fetch($input['razorpay_payment_id']);
if(count($input) && !empty($input['razorpay_payment_id']))
{
try
{
$response = $api->payment->fetch($input['razorpay_payment_id'])->capture(array('amount'=>$payment['amount']));
}
catch (\Exception $e)
{
return $e->getMessage();
\Session::put('error',$e->getMessage());
return redirect()->back();
}
}
\Session::put('success', 'Payment successful, your order will be despatched in the next 48 hours.');
return redirect()->back();
}
}
Create a view file, we have saved as index.blade.php file
<!DOCTYPE html>
<html>
<head>
<title>How To Integrate Razorpay Payment Gateway In Laravel - Techsolutionstuff</title>
<meta name="csrf-token" content="{{ csrf_token() }}">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-12">
@if($message = Session::get('error'))
<div class="alert alert-danger alert-dismissible fade in" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Error!</strong> {{ $message }}
</div>
@endif
{!! Session::forget('error') !!}
@if($message = Session::get('success'))
<div class="alert alert-info alert-dismissible fade in" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Success!</strong> {{ $message }}
</div>
@endif
{!! Session::forget('success') !!}
<div class="panel panel-default" style="margin-top: 30px;">
<h3>How To Integrate Razorpay Payment Gateway In Laravel - Techsolutionstuff</h3><br>
<div class="panel-heading">
<h2>Pay With Razorpay</h2>
<form action="{!!route('payment')!!}" method="POST" >
<script src="https://checkout.razorpay.com/v1/checkout.js"
data-key="{{ env('RAZOR_KEY') }}"
data-amount="1000"
data-buttontext="Pay Amount"
data-name="Techsolutionstuff"
data-description="Payment"
data-prefill.name="name"
data-prefill.email="email"
data-theme.color="#ff7529">
</script>
<input type="hidden" name="_token" value="{!!csrf_token()!!}">
</form>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
Add Below Details For Trial :
Visa Card No : 4111111111111111
Mobile No : 1231231231
OTP No : *****
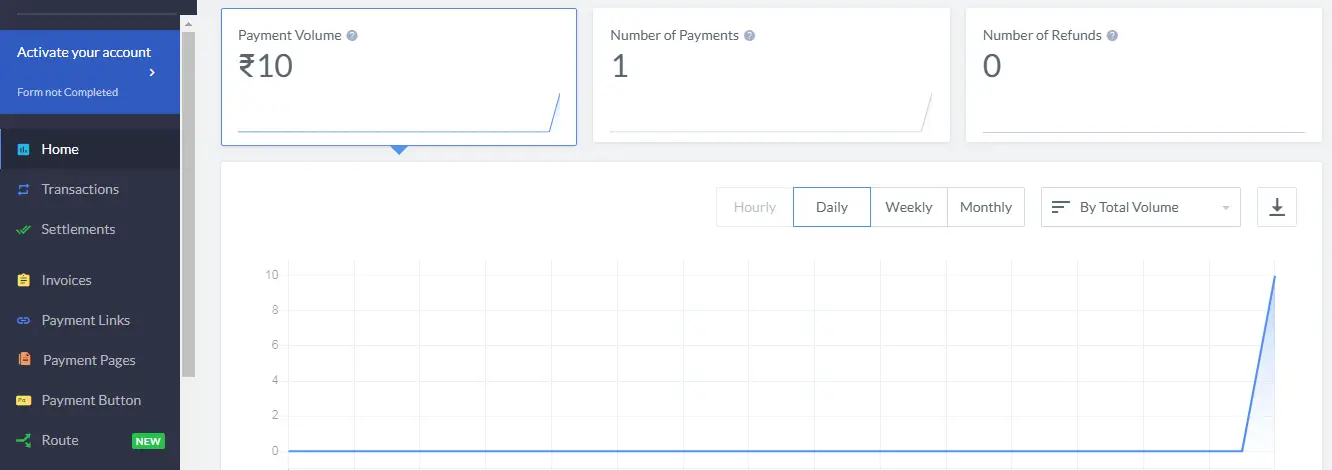
And after successful completion of payment, you can see transaction details in razorpay dashboard.

You might also like :
- Read Also : Laravel 8 Google Recaptcha Example
- Read Also : Laravel 8 Yajra Datatable Example Tutorial
- Read Also : How To Create Dynamic Pie Chart In Laravel 8
- Read Also : How To Delete Multiple Records Using Checkbox In Laravel