How To Add Button On Bootstrap 5 Datepicker
In this article, we will see how to add a button on bootstrap 5 datepicker. Here, we will learn about bootstrap 5 datepicker in we will add the today button and the done button. Display a button for selecting Today's date and a Done button for closing the calendar with the boolean showButtonPanel option.
Each button is enabled by default when the bar is displayed but can be turned off with additional options. The button text is customizable.
So, let's see the bootstrap 5 datepicker with button, bootstrap 5 datepicker options, how to enable button in jquery UI datepicker, and bootstrap 5 datepicker today button.
The showButtonPanel function is used to display the button. Whether to display a button pane underneath the calendar. The button pane contains two buttons, a Today button that links to the current day, and a Done button that closes the datepicker.
The buttons' text can be customized using the currentText and closeText options respectively.
Syntax:
// Initialize the datepicker with the showButtonPanel option specified:
$( ".selector" ).datepicker({
showButtonPanel: true
});
// Get or set the showButtonPanel option, after initialization:
// Getter
var showButtonPanel = $( ".selector" ).datepicker( "option", "showButtonPanel" );
// Setter
$( ".selector" ).datepicker( "option", "showButtonPanel", true );
Example:
<!doctype html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<meta name = "viewport" content = "width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.13.2/themes/base/jquery-ui.min.css" integrity="sha512-ELV+xyi8IhEApPS/pSj66+Jiw+sOT1Mqkzlh8ExXihe4zfqbWkxPRi8wptXIO9g73FSlhmquFlUOuMSoXz5IRw==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<title>How To Add Button On Bootstrap 5 Datepicker - Techsolutionstuff</title>
</head>
<body>
<h4 align="center" class="mb-5 mt-5">How To Add Button On Bootstrap 5 Datepicker - Techsolutionstuff</h4>
<div class="container">
<div class="row">
<div class="col-sm-12" align="center">
<p>Date: <input type="text" id="datepicker" style="margin-right:15px;"></p>
</div>
</div>
</div>
</body>
</html>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.13.2/jquery-ui.min.js" integrity="sha512-57oZ/vW8ANMjR/KQ6Be9v/+/h6bq9/l3f0Oc7vn6qMqyhvPd1cvKBRWWpzu0QoneImqr2SkmO4MSqU+RpHom3Q==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script>
$(function(){
$("#datepicker").datepicker({
showButtonPanel: true
});
});
</script>
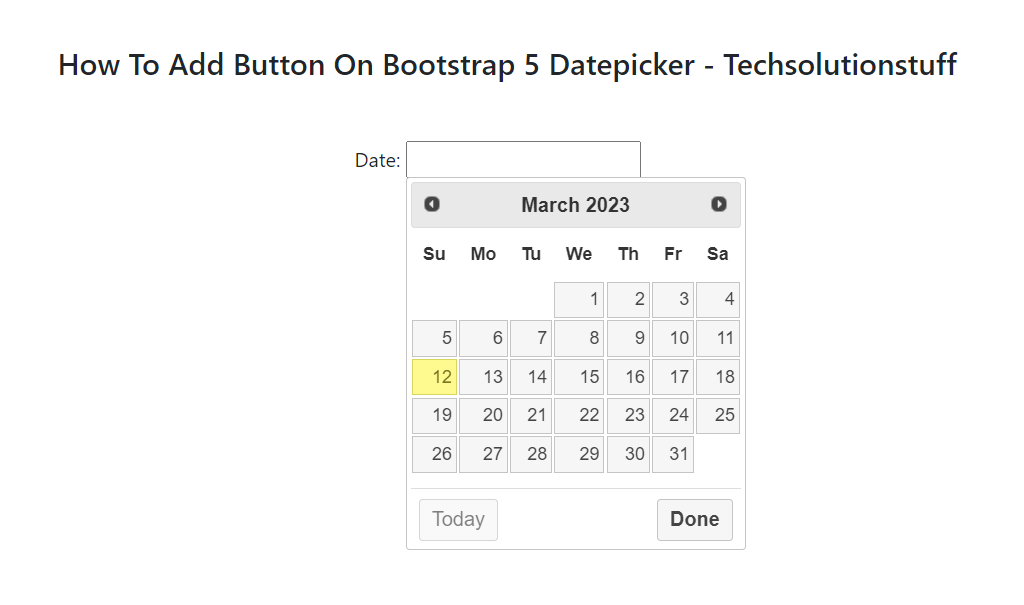
Output:

You might also like:
- Read Also: Vue JS Get Current Date And Time
- Read Also: How To Get Current Date And Time In Node.js
- Read Also: Change Date Format Using Carbon In Laravel
- Read Also: Bootstrap 5 Datepicker With Animation Example








