How To Validate Radio Button In jQuery
In this article, we will see how to validate the radio button in jquery. Here we will learn about checking at least one radio button from the radio button group. Also, we will use validate.js for radio button validation. So, you can validate at least one radio button using jquery validation.
So, let's see multiple radio button validation in jquery, jquery validate radio button group, validate radio button jquery using validate.js, and how to validate radio button in jquery validate plugin.
Add HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<title>How To Validate Radio Button In jQuery - Techsolutionstuff</title>
<link href='https://fonts.googleapis.com/css?family=Dosis:600' rel='stylesheet' type='text/css'/>
</head>
<body>
<div class="wrap">
<h2>How To Validate Radio Button In jQuery - Techsolutionstuff</h2>
<ul class="js-errors"></ul>
<form action="#" id="form" method="post">
<h3>Select Language:</h3>
<ul>
<li>
<input type="radio" name="radio" id="radio1">
<label for="radio1">Laravel</label>
</li>
<li>
<input type="radio" name="radio" id="radio2">
<label for="radio2">PHP</label>
</li>
<li>
<input type="radio" name="radio" id="radio3">
<label for="radio3">jQuery</label>
</li>
<li>
<input type="radio" name="radio" id="radio4">
<label for="radio4">Python</label>
</li>
<li>
<input type="radio" name="radio" id="radio5">
<label for="radio5">Javascript</label>
</li>
<li>
<input type="radio" name="radio" id="radio6">
<label for="radio6">Node.JS</label>
</li>
</ul>
<input type="submit" name="Submit" value="Submit" />
</form>
</div>
</body>
</html>
Add CSS:
*, *:before, *:after {
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
box-sizing:border-box;
}
input, select, input[type="checkbox"], input[type="radio"] {
-webkit-border-radius:0;
-webkit-appearance:none;
outline:none;
}
body {
font-family:'Dosis', Helvetica, Arial, sans-serif;
font-size:100%;
}
.wrap {
border-radius:4px;
color:darken(#2a4a59,5%);
font-size:1.2em;
margin:2em auto;
padding:2em;
max-width:720px;
@media screen and (max-width: 460px) {
padding:0.5em;
}
}
h3 {
font-size:1.3em;
margin-bottom:0;
}
h2{
font-size:1.3em;
margin-bottom:25px;
}
li {
margin-bottom:1.5em;
padding-left:2.5em;
position:relative;
}
input[type="checkbox"],
input[type="radio"],
li label::before {
cursor:pointer;
height:40px;
left:0;
margin-top:-20px;
position:absolute;
width:40px;
top:50%;
}
input[type="checkbox"],
input[type="radio"] {
display:inline-block;
opacity:0;
vertical-align:middle;
}
li label::before {
border:2px solid lighten(#2a4a59,10%);
border-radius:4px;
color:darken(#48CFAD, 20%);
content:'';
font-size:1.5em;
padding:.1em 0 0 .2em;
}
li input.error + label::before {
border-color:#f93337;
}
li input[type="checkbox"]:checked + label::before {
border-color:darken(#48CFAD, 20%);
content:'\2714';
}
li input[type="radio"] + label::before {
border-radius:50%;
}
li input[type="radio"]:checked + label::before {
border-color:darken(#48CFAD, 20%);
content:'\25CF';
font-size:1.5em;
padding:0 0 0 .3em;
}
input[type="submit"] {
background:#37BC9B;
border:none;
color:darken(#37BC9B, 30%);
cursor:pointer;
font-family:"AvenirNextLTW01-DemiCn", sans-serif;
font-size:1.4em;
padding:.5em;
width:100%;
&:hover,
&:focus {
background:darken(#37BC9B, 5%);
}
}
label {
display:block;
margin-bottom:0.2em;
width:100%;
}
ul {
margin-bottom:1em;
padding-top:1em;
overflow:hidden;
}
li label {
display:inline-block;
vertical-align:top;
}
.js-errors {
background:#f93337;
border-radius:4px;
color:#FFF;
font-size:.8em;
list-style-type:square;
margin-bottom:1em;
padding:1em;
}
.js-errors {
display:none;
}
.js-errors li {
margin-left:1em;
margin-bottom:.5em;
padding-left:0;
}
ul.error input[type="checkbox"] + label::before,
ul.error input[type="radio"] + label::before {
border-color:#F93337;
}
ul.error input[type="checkbox"] + label,
ul.error input[type="radio"] + label {
color:#F93337;
}
li {
float:left;
width:50%;
&:first-of-type {
margin-right:2%;
width:48%;
}
@media screen and (max-width:460px) {
width:100%;
&:first-of-type {
margin-right:0;
width:100%;
}
}
}
Add Javascript:
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="https://ajax.aspnetcdn.com/ajax/jquery.validate/1.12.0/jquery.validate.min.js"></script>
<script>
$(document).ready(function() {
$("#form").validate({
rules: {
radio: "required",
},
highlight: function(element, errorClass, validClass) {
$(element).addClass(errorClass).removeClass(validClass);
$(element).closest('ul').addClass(errorClass);
},
unhighlight: function(element, errorClass, validClass) {
$(element).removeClass(errorClass).addClass(validClass);
$(element).closest('ul').removeClass(errorClass);
},
errorLabelContainer: ".js-errors",
errorElement: "li",
messages: {
radio: "Please choose from the Radio Group",
},
});
});
</script>
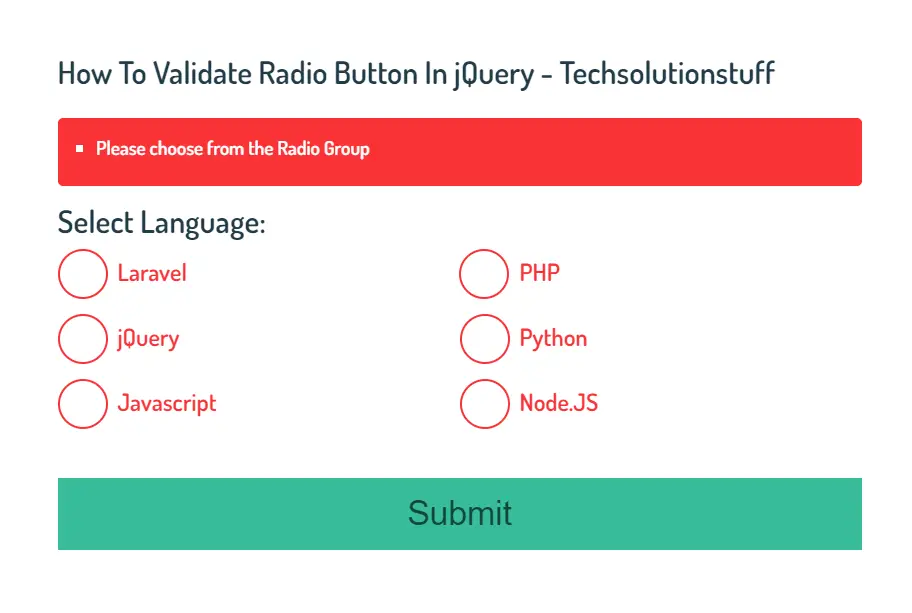
Output:

You might also like:
- Read Also: How To Get Radio Button Checked Value In jQuery
- Read Also: Jquery Input Mask Phone Number Validation
- Read Also: Laravel Unique Validation on Update
- Read Also: Laravel 8 Image Upload Validation








