How To Get Multiple Checkbox Value In jQuery
Checkboxes are those little boxes you click to select multiple options on a website. They're pretty handy, right? Well, imagine you want to do something cool with all those checkboxes, like save the selected options or perform an action. That's where jQuery can help you.
Whether you're building a form, managing user preferences, or creating web apps, learning multiple checkbox values can be a game-changer. So, get ready to unlock the full potential of checkboxes with jQuery – we're about to make web development a whole lot easier for you!
Example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>How To Get Multiple Checkbox Value In jQuery</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
</head>
<body>
<form>
<h3>Select languages:</h3>
<label><input type="checkbox" value="laravel" name="language"> Laravel </label>
<label><input type="checkbox" value="php" name="language"> PHP </label>
<label><input type="checkbox" value="jquery" name="language"> jQuery </label>
<label><input type="checkbox" value="javascript" name="language"> JavaScript </label>
<label><input type="checkbox" value="react" name="language"> React </label>
<label><input type="checkbox" value="angular" name="language"> Angular </label>
<label><input type="checkbox" value="python" name="language"> Python </label>
<br>
<button type="button">Get Selected Values</button>
</form>
<script>
$(document).ready(function() {
$("button").click(function(){
var arr = [];
$.each($("input[name='language']:checked"), function(){
arr.push($(this).val());
});
alert("Your selected languages are: " + arr.join(", "));
});
});
</script>
</body>
</html>
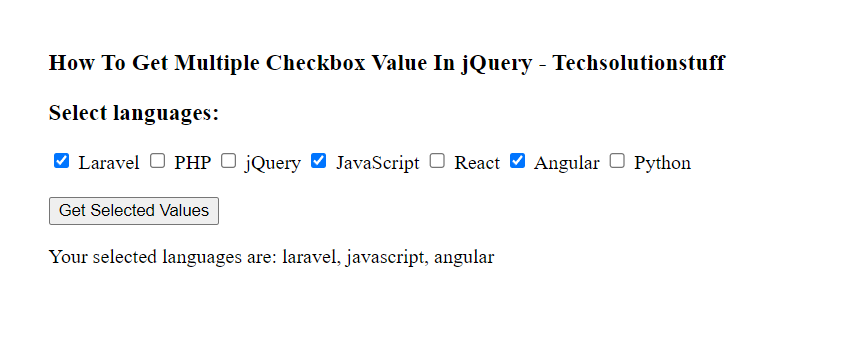
Output:

So, we've explored the ins and outs of jQuery together, discovering how to efficiently select and gather data from checkboxes, whether they're on their own or part of a group. With the ability to capture user actions and work with different checkboxes, you can now create dynamic web applications that respond smoothly to what users do.
As you use these techniques in your own projects, remember that practice makes progress. The more you try and experiment, the more skilled you'll become.
You might also like :
- Read Also: How To Create Image Slider Using jQuery
- Read Also: How To Create Parallax Scrolling Effect Using jQuery
- Read Also: How To Convert Image Into Base64 String Using jQuery
- Read Also: How to Add and Delete Rows Dynamically using jQuery