How To Install TinyMCE Editor In Laravel
In this artical we will give you example how to Install tinymce editor in laravel, Tinymce editor is rich-text opensource editor, It has the ability to convert HTML textarea fields or other HTML elements to editor instances, here we will see how to use tinymce editor in laravel.
Tinymce provides many features like PowerPaste, Spell Checker Pro, Image Upload, Accessibility Checker, Link Checker, Format Painter, Premium Skins & Icons and many more.
So, let's see how to implement tinymce editor in laravel.
<html>
<title>How To Install TinyMCE Editor In Laravel - techsolutionstuff.com</title>
<head>
<script src="https://cdn.tiny.cloud/1/no-api-key/tinymce/5/tinymce.min.js" referrerpolicy="origin"></script>
</head>
<body>
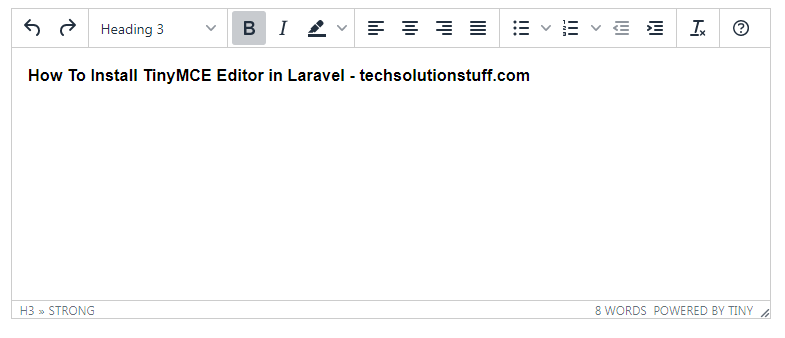
<h1 style="text-align: center;">How To Install TinyMCE Editor in Laravel - techsolutionstuff.com</h1>
<textarea id="texteditor"> </textarea>
</body>
</html>
<script>
tinymce.init({
selector: '#texteditor',
height:350,
});
</script>

You may also like :
- Read more : How To Add Ckeditor In Laravel
- Read more : How To Get Current User Location In Laravel
- Read more : How To Generate Barcode In Laravel