How to Create Event Calendar in Laravel 10
Embark on a journey to create your own event calendar in Laravel 10 with me! In this step-by-step guide, we'll explore the seamless process of building and managing dynamic events. Let's dive into the world of Laravel and unleash the power of customizable calendars together!
In this tutorial, we'll walk through a comprehensive demonstration of Laravel FullCalendar. Explore examples of Laravel FullCalendar CRUD operations, delve into Laravel FullCalendar Ajax, and grasp the functionality of Laravel FullCalendar event clicks.
This tutorial applies to Laravel versions 6, 7, 8, 9, and 10. Learn how to seamlessly integrate FullCalendar into your Laravel application, enabling you to effortlessly create, edit, and delete events through a user-friendly CRUD application.
The example includes an events table with start, edit date, and title columns, allowing for easy management of events with a database. Elevate your Laravel skills with this hands-on FullCalendar tutorial.
So, let's see how to add an event to a calendar using Ajax in Laravel 9 and Laravel 10.
If you haven't installed Laravel, use the following command to create a new Laravel project:
composer create-project --prefer-dist laravel/laravel your-project-name
Generate a model and migration for the events table:
php artisan make:model Event -m
database/migrations:
// database/migrations/yyyy_mm_dd_create_events_table.php
public function up()
{
Schema::create('events', function (Blueprint $table) {
$table->id();
$table->string('title');
$table->dateTime('start');
$table->dateTime('end')->nullable();
$table->timestamps();
});
}
Run the migration:
php artisan migrate
Open the generated Event.php file (located in the app directory) and define the model properties and relationships. Add the following code:
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Event extends Model
{
use HasFactory;
protected $fillable = [
'title', 'start', 'end'
];
}
Generate a controller for managing events:
php artisan make:controller EventController
In EventController.php, implement index methods, create, store, edit, update, and destroy actions.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Event;
class EventController extends Controller
{
/**
* Write code on Method
*
* @return response()
*/
public function index(Request $request)
{
if($request->ajax()) {
$data = Event::whereDate('start', '>=', $request->start)
->whereDate('end', '<=', $request->end)
->get(['id', 'title', 'start', 'end']);
return response()->json($data);
}
return view('full_calender');
}
/**
* Write code on Method
*
* @return response()
*/
public function ajax(Request $request)
{
switch ($request->type) {
case 'add':
$event = Event::create([
'title' => $request->title,
'start' => $request->start,
'end' => $request->end,
]);
return response()->json($event);
break;
case 'update':
$event = Event::find($request->id)->update([
'title' => $request->title,
'start' => $request->start,
'end' => $request->end,
]);
return response()->json($event);
break;
case 'delete':
$event = Event::find($request->id)->delete();
return response()->json($event);
break;
default:
# code...
break;
}
}
}
Edit routes/web.php to define the necessary routes:
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\EventController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('full-calender', [EventController::class, 'index']);
Route::post('full-calender-AJAX', [EventController::class, 'ajax']);
Create views for listing, creating, and editing events:
<!DOCTYPE html>
<html>
<head>
<title>How to Create Event Calendar in Laravel 10 - Techsolutionstuff.com</title>
<meta name="csrf-token" content="{{ csrf_token() }}">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/3.9.0/fullcalendar.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.24.0/moment.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/3.9.0/fullcalendar.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/toastr.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/toastr.min.css" />
</head>
<body>
<div class="container">
<h1>Laravel 10 Create Eevent in Full calendar using AJAX - Techsolutionstuff</h1>
<div id='calendar'></div>
</div>
<script>
$(document).ready(function () {
var SITEURL = "{{ url('/') }}";
$.ajaxSetup({
headers: {
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
}
});
var calendar = $('#calendar').fullCalendar({
editable: true,
events: SITEURL + "/full-calender",
displayEventTime: false,
editable: true,
eventRender: function (event, element, view) {
if (event.allDay === 'true') {
event.allDay = true;
} else {
event.allDay = false;
}
},
selectable: true,
selectHelper: true,
select: function (start, end, allDay) {
var title = prompt('Event Title:');
if (title) {
var start = $.fullCalendar.formatDate(start, "Y-MM-DD");
var end = $.fullCalendar.formatDate(end, "Y-MM-DD");
$.ajax({
url: SITEURL + "/full-calender-AJAX",
data: {
title: title,
start: start,
end: end,
type: 'add'
},
type: "POST",
success: function (data) {
displayMessage("Event Created Successfully");
calendar.fullCalendar('renderEvent',
{
id: data.id,
title: title,
start: start,
end: end,
allDay: allDay
},true);
calendar.fullCalendar('unselect');
}
});
}
},
eventDrop: function (event, delta) {
var start = $.fullCalendar.formatDate(event.start, "Y-MM-DD");
var end = $.fullCalendar.formatDate(event.end, "Y-MM-DD");
$.ajax({
url: SITEURL + '/full-calender-AJAX',
data: {
title: event.title,
start: start,
end: end,
id: event.id,
type: 'update'
},
type: "POST",
success: function (response) {
displayMessage("Event Updated Successfully");
}
});
},
eventClick: function (event) {
var deleteMsg = confirm("Do you really want to delete?");
if (deleteMsg) {
$.ajax({
type: "POST",
url: SITEURL + '/full-calender-AJAX',
data: {
id: event.id,
type: 'delete'
},
success: function (response) {
calendar.fullCalendar('removeEvents', event.id);
displayMessage("Event Deleted Successfully");
}
});
}
}
});
});
function displayMessage(message) {
toastr.success(message, 'Event');
}
</script>
//Techsolutionstuff
</body>
</html>
Run your Laravel application:
php artisan serve
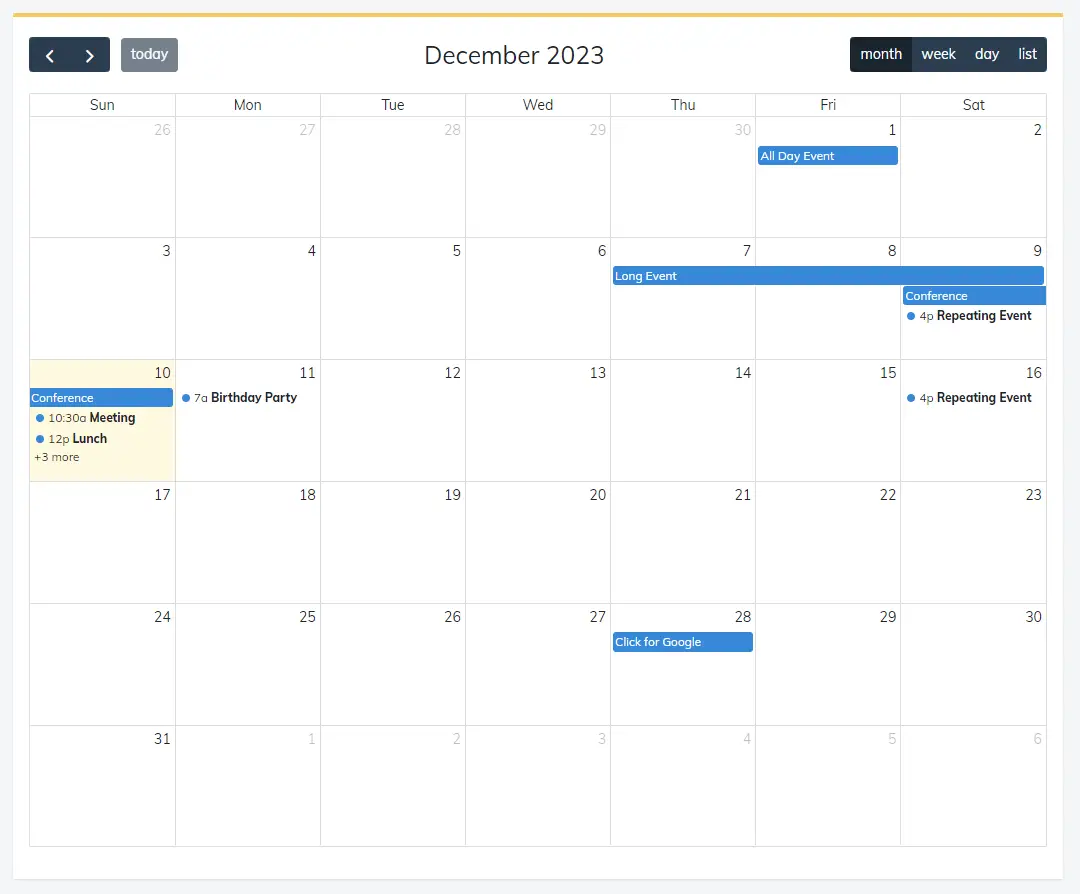
Output:

In conclusion, this step-by-step guide has equipped you with the essential knowledge to integrate FullCalendar into your Laravel application effortlessly.
You've successfully created a dynamic event management system, allowing users to add, edit, and delete events using Laravel 10.
You might also like:
- Read Also: How to Get Text of Multiple Selected Options in jQuery
- Read Also: How to Upload Image in Laravel 10 using AJAX
- Read Also: Laravel 10 Datatable Date Range Filter using AJAX
- Read Also: Laravel 10 AJAX File Upload With Progress Bar